burp-http-to-notion
Created on Mon 03 Jul 2023

Oy Oy, I'm back with a new post about some cool stuff I coded. I did a bit of bug bounty lately (hopefully a post about that coming soon) and I was getting frustrated about the sitemaps. When I do web testing I like to structure the different endpoints inside of my notes so that I can slowly but surely after recon go through all of them. Usually it takes me around a day to map everything out and then a second day to migrate everything to notion so I can take notes on the different endpoints.
A few months back I started working on checklists for helping me testing and so that I could organise my notes gone are the days of the dodgy markdown files. I already was using better stuff before but more and more I've been migrating to notion especially with networks on tryhackme or websites. But I have a problem I started working on this post 3 hours ago and then I had an idea and I just added new stuff to the extention and now this post will now take me ages because I don't know where to start.
The Extension
The main premise is basically so that people can automatically have a sitemap of a website crawled by Burp Suite on notion. Nothing more nothing less. Now like noted by a good friend of mine using API's might be technical and annoying to some people so I did make a quick node tool to handle the authentication side of things so that you can login from a web-browser (here) and use the extension out of the box without setting up any API key. But the option is also there :)

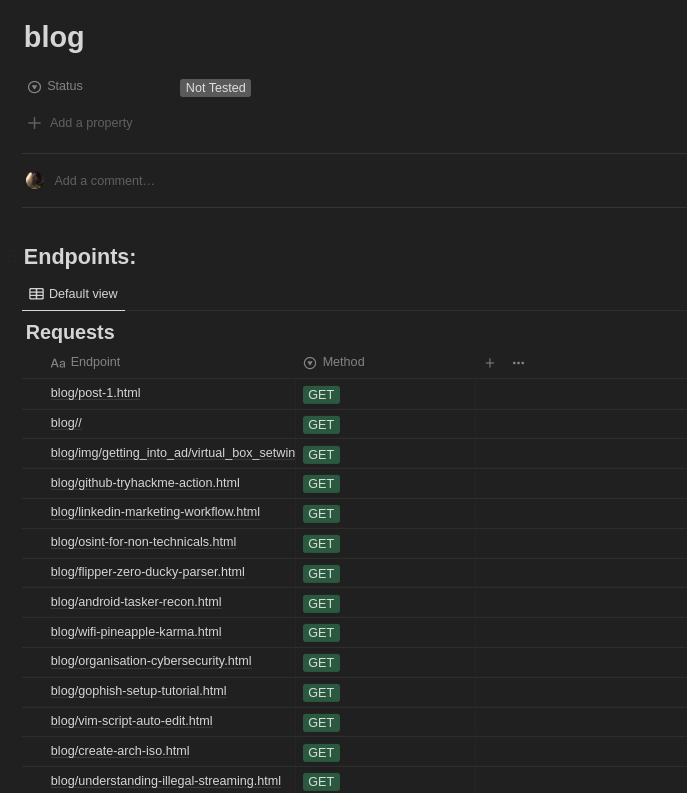
The main sitemap is structured with the root of the link without the domain in head "nodes" and inside of each page represented by the first element of the past we then inside have the individual requests.

I chose this design since for me it was the one I used in the past and I usually deconstruct a website by core functionality and then individual requests inside of such functionality so for me this way made more sense.
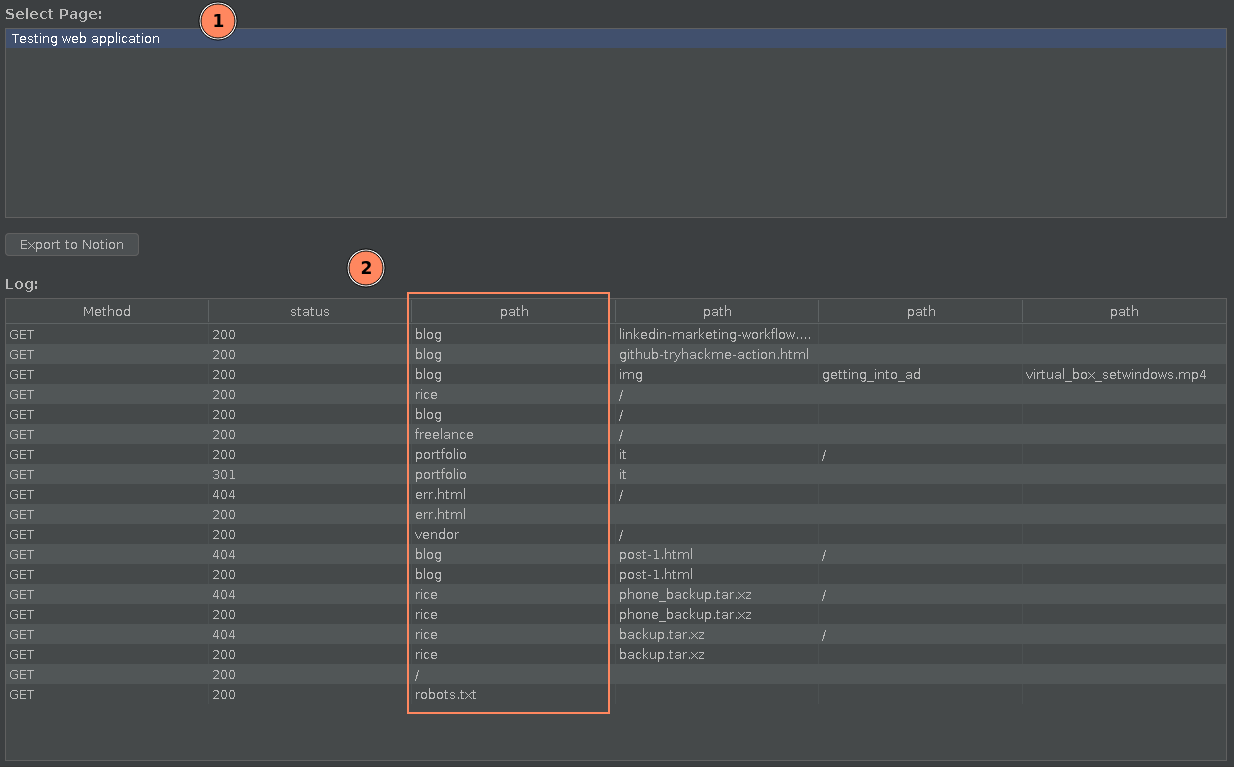
Inside of Burp I also wanted to have a little bit of control. If I started sharing multiple projects handled and so that I could see before upload how the URI where cut up.

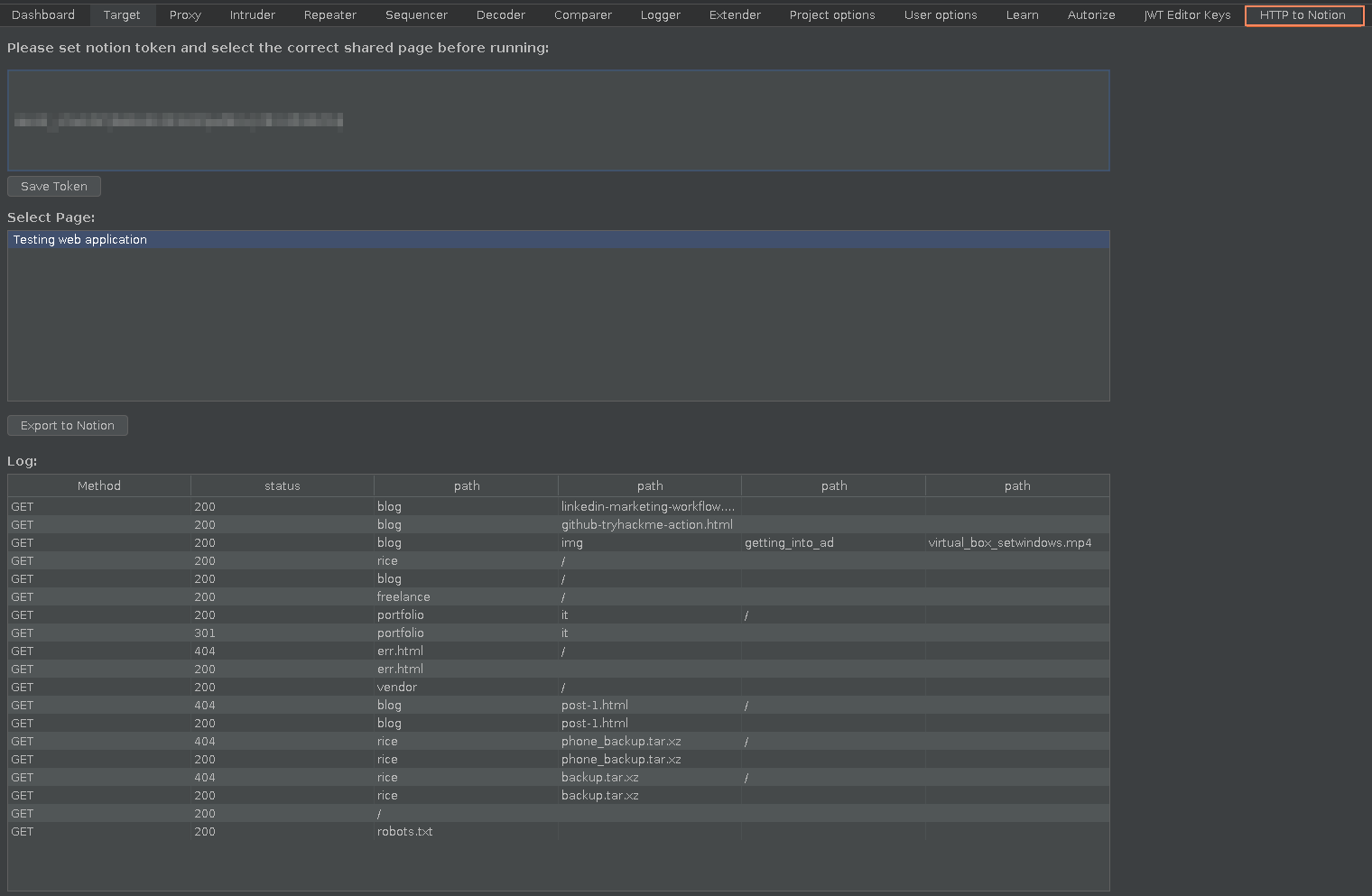
First we have the section where you can see the different pages that are shared with the extension. Now I use pages instead of databases since it makes more sense to me to have a master page per project so that I can have general notes somewhere and a copy of the project scope. Secondly I have the log panel with all of the links that where collected by the HTTP Listener of Burp. This extension will only check for things that are in scope. I needed to implement this because I don't want to clutter on my notion but maybe in the future I'll have a radio button so that people can decide which one they want. Highlighted in the photo is what I call the root of a URI and what I create the head nodes from.
Usage
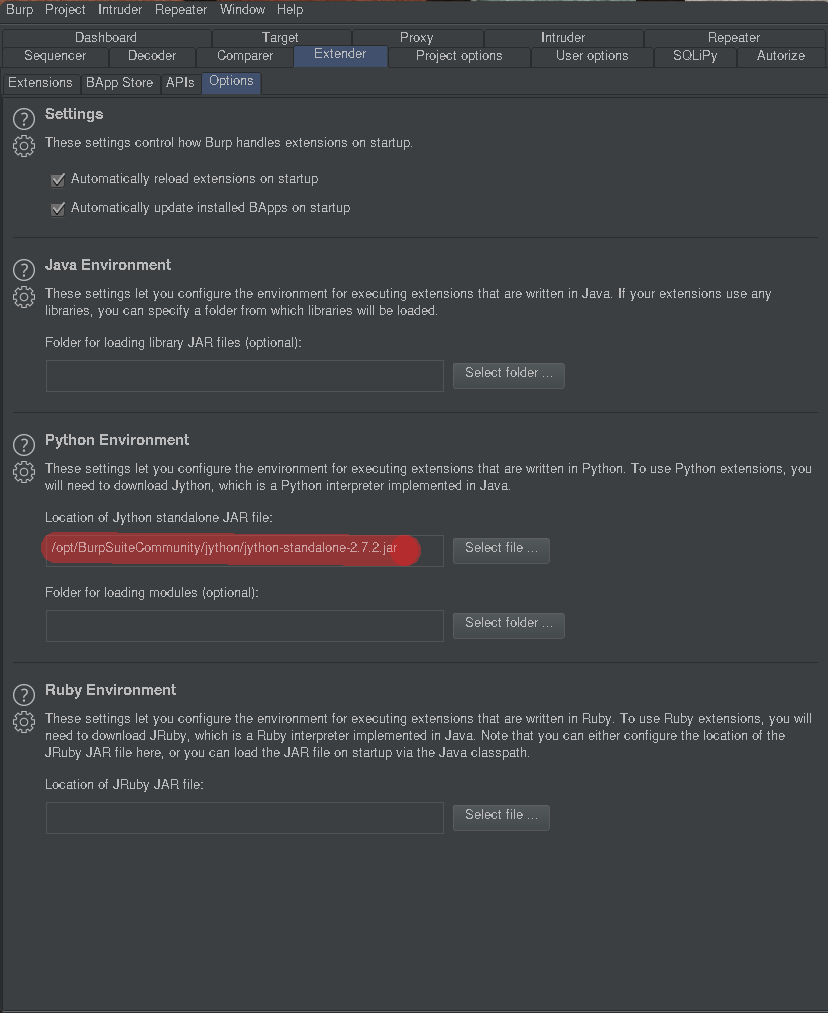
To be able to use this extension you will need a copy of Jython standalone which can be found here. A notion account with either developer mode setup if you want everything to be controlled by you or just a regular account if you want to use the oauth I setup on my own server (the source of the oauth server is in the repo).

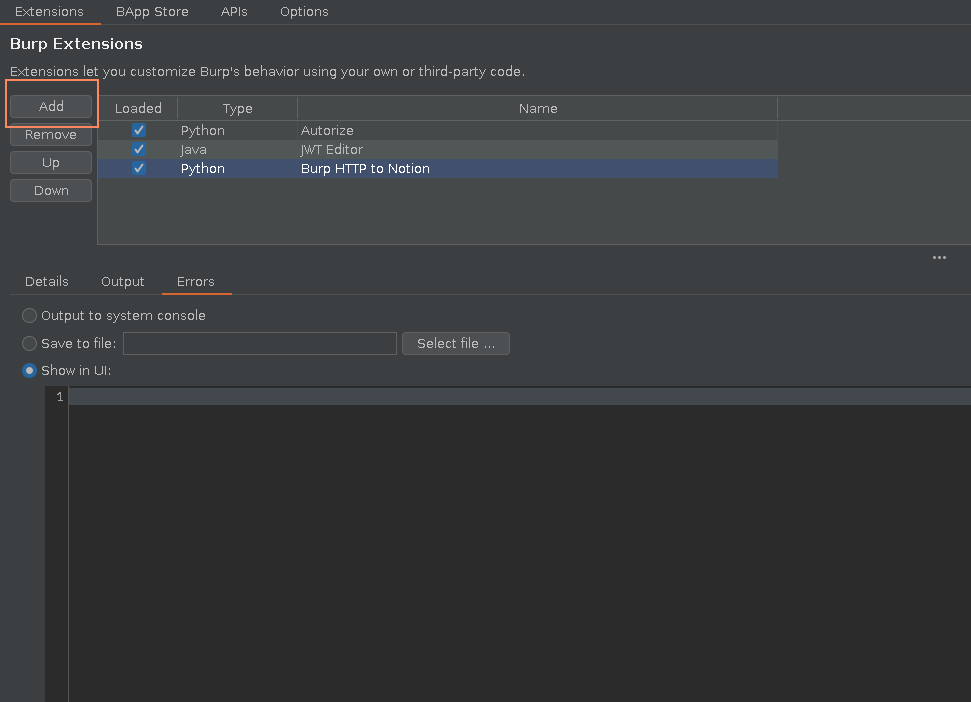
I will refer to a previous blog post on how to install jython inside of Burp but above is a screenshot of where jython should be put inside of the Extender Settings. Now to install the extension you can clone the repo (here) and load the python file through the Extender tab Extentions

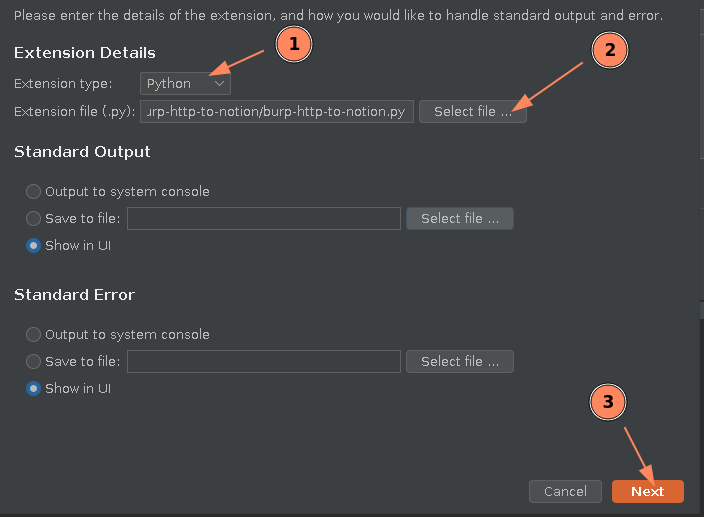
After pressing the Add button you should see the following wizard. You will first need to change the programming language to python then secondly Load the file and then press next.

A new tab that looks like the following should appear inside of burp:

This new tab will be where you manage the notion upload and API key. Inside of the form you need to past the notion API key. Now let's dive into how to get this key:
Public Integration
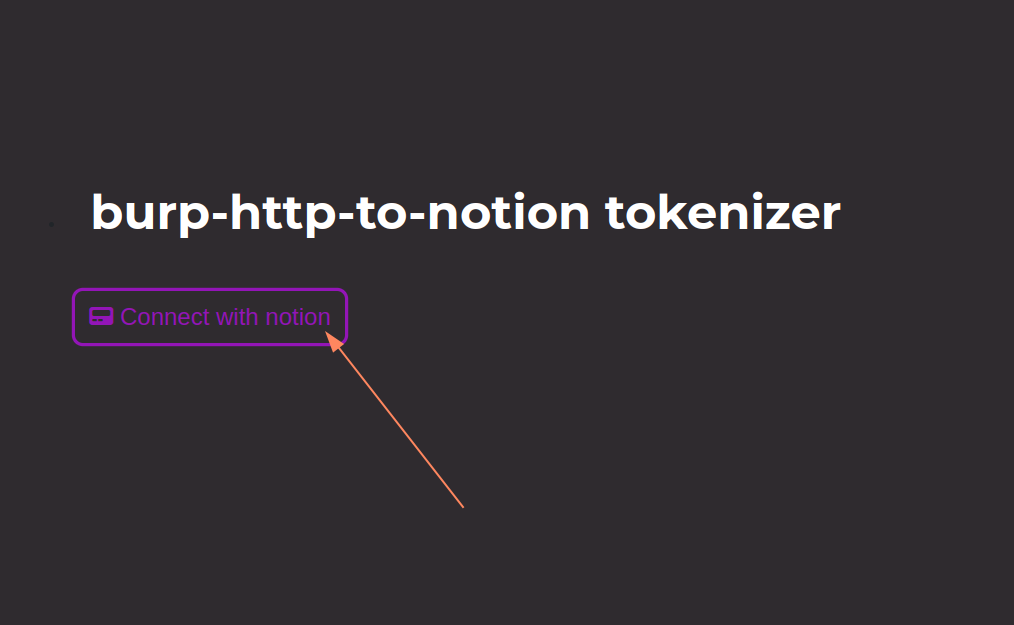
This method is by far the easiest. You need to navigate to this page on my website and click connect with notion:

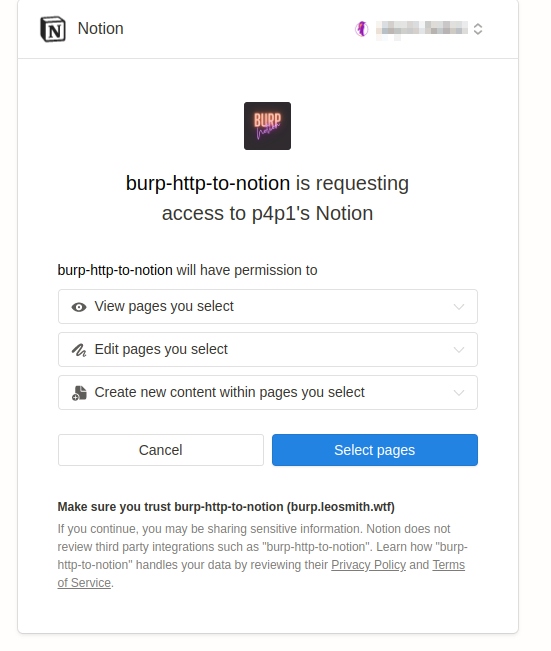
After that you should get a page asking you to sign-in and select pages

From there just select the pages you want to share with the tool and you should be redirected back to my website with the following:

You can then copy paste the code inside of BurpSuite and start using the extension.
Internal Integration
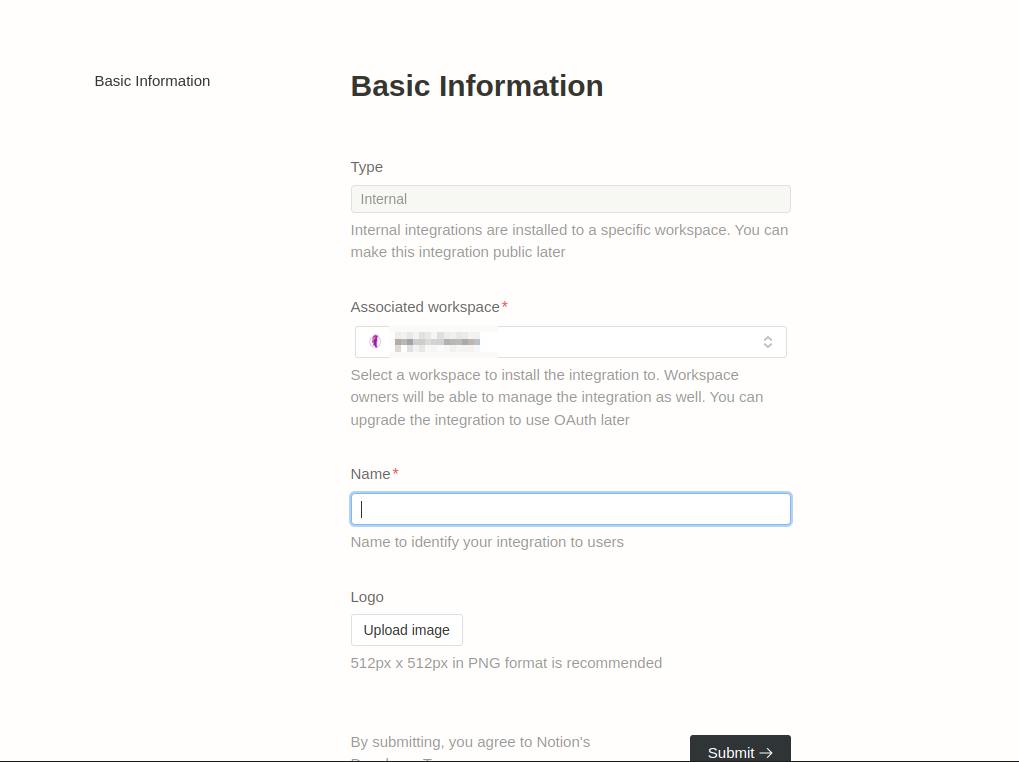
Now I am copying from notion's API documentation for this terminology but basically this is how you setup the API key without going through a "3rd party". You first need to go to https://www.notion.so/my-integrations and click on new integration:

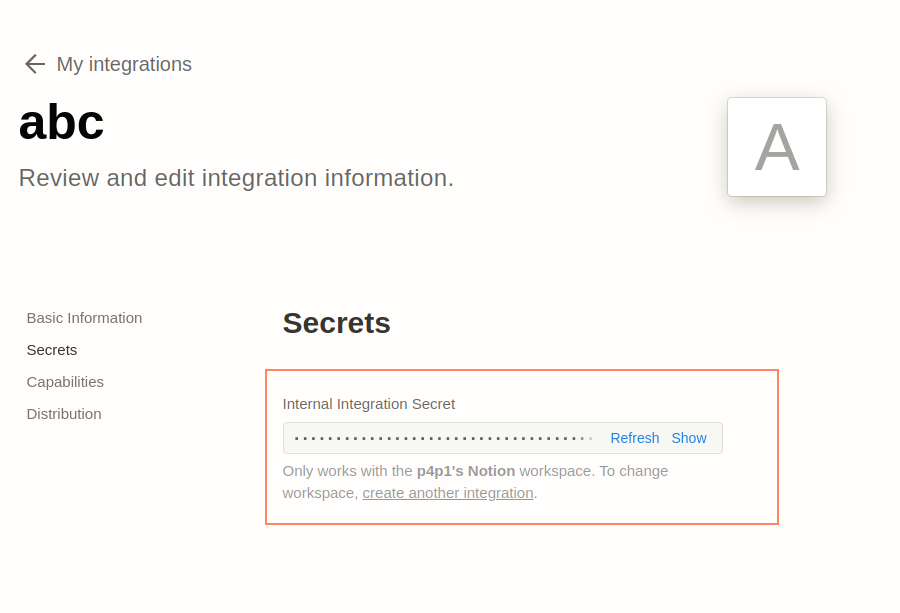
From there just name the bot whatever you want. There's no specific point since you will keep it private. After pressing create you should see a page with Secrets. This is where you find the key you will paste inside of BurpSuite:

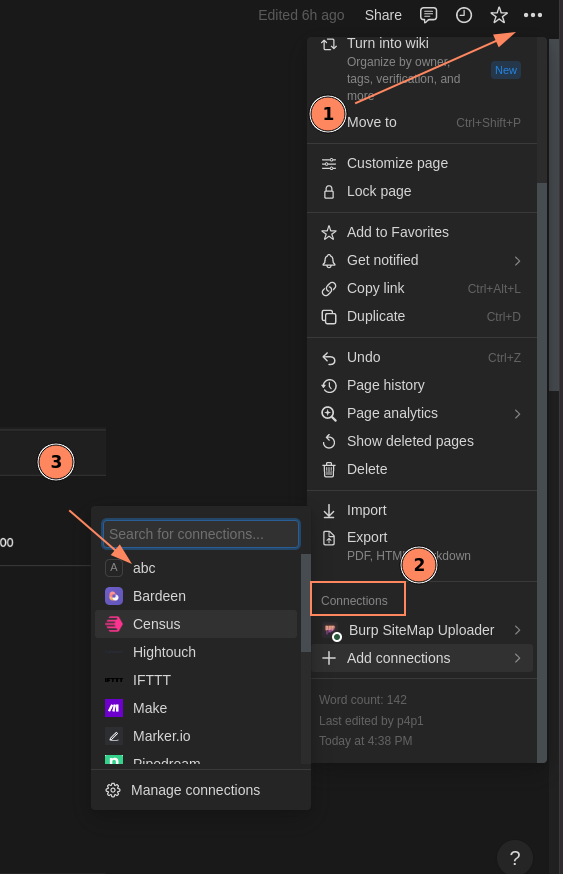
Just press Show then Copy and paste it inside of the tab in Burp Suite. Before pressing save you then need to share a page inside of your notion to the extension. To do so navigate to https://www.notion.so. At the top right of a page you have three little dots that bring out the options of the page.

Inside of the three dots menu if you scroll down you should see a connections tab where you can select Add connections the first one should be the one you just created if not you can just search for it. After selecting it you can save the token inside of BurpSuite and your page should appear in the center select menu.
I structured this post in two sections the top that you just read about how the extension works without the technical rant and how to set it up and use the thing. And the bottom half which is a rant and also me covering lightly what I learned without going to in depth.
The Burp Side
Logically the best way to start this section is too let of some steam on Java programming and the absolute fuckery of jython and swing. There is one reason and one reason only I hate video game programming and it's SDL now listen SDL is cool and all but having to initialize 7 variables to only print out text is such a pain I just rather use terminal stuff till I die. I already hate using GUI apps but then coding them... Fuck off. I felt like I was 16 writing games again doing the interface using swing.
Burp Extension 101: What a basic extension looks like
Basically burp extensions can be written in 3 or 4 languages either java, python, ruby or javascript. Now in our case I'm going to be using python because I don't hate myself to that point yet to be coding in Java. But most of the code isn't actually Java it's some cross bread between python and java called Jython and since Burp is a GUI app the main GUI library is swing.
from burp import IBurpExtender
from java.io import PrintWriter
from java.lang import RuntimeException
class BurpExtender(IBurpExtender):
#
# implement IBurpExtender
#
def registerExtenderCallbacks(self, callbacks):
# set our extension name
callbacks.setExtensionName("Hello world extension")
# obtain our output and error streams
stdout = PrintWriter(callbacks.getStdout(), True)
stderr = PrintWriter(callbacks.getStderr(), True)
# write a message to our output stream
stdout.println("Hello output")
# write a message to our error stream
stderr.println("Hello errors")
# write a message to the Burp alerts tab
callbacks.issueAlert("Hello alerts")
# throw an exception that will appear in our error stream
raise RuntimeException("Hello exception")
So here is a hello world extension provided by portswigger to "learn" how to build extensions. For my understanding I figured out this code like this it's classic Object Oriented Programming logic with a main template to call extensions and you can define inside of the code what section you want your extension to hook into where you define the class BurpExtender. So if you want an extension that works with HTTP listener you connect to IHTTPListener and if you want your extension to have a new tab in burp suite you would be also a child of ITab for example. Now this OOP system is all good but I'll be honest I never enjoyed OOP so for me to back in this is torture. But nothing I can't handle.
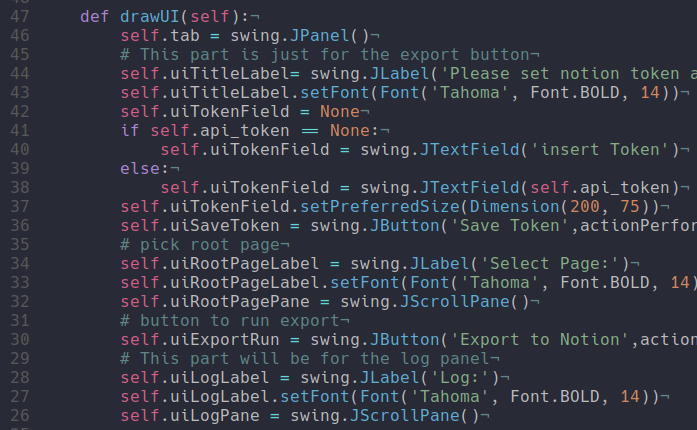
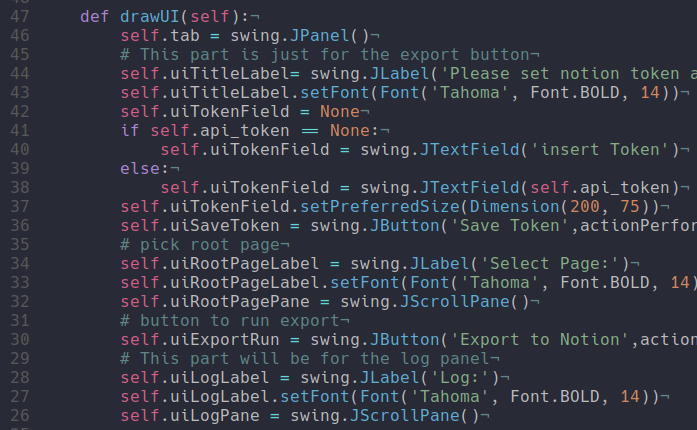
Burp Extension 102: My passion is graphic design
Now like previously mentioned for desktop applications we would be using desktop drawing functionality with the Java library swing. Now if you have experience with things like SDL or SFML which are both graphic libraries a lot here is going to look somehow similar.

The main gist of it is basically you define all of the buttons and elements you can them place them in boxes to which you draw them on the screen. Usually for this kind of stuff you would control the draw rate and things like that but since BurpSuite does everything on it's own since the extension is a child of the main window I was a bit confused for making dynamic content. For that we can use something cool like copy pasting dynamic bits of other extensions and changing the data to my data :)
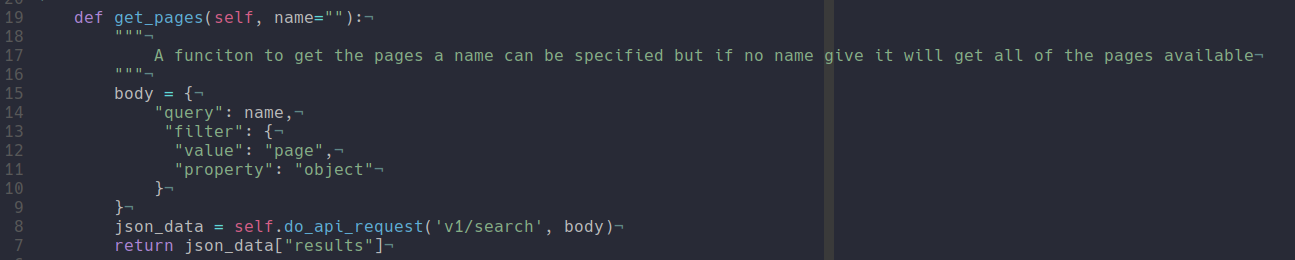
The Notion Side
On the notion side the API links are actually quite straight forward (other than it's fucking rate which is mad slow). Personally I hate using python for JSON parsing since it revolves around to many squared brackets [] for my licking but it was manageable.

Now I did struggle a bit with urllib since the url needs to be in UTF-8 encoding but other than that it was quite easy so I decided to wrap most of the calls inside of a class that can be called for specific actions for me to focus more on the Burp Side of things. In the above example you can see that most of the code is just body data and the rest is a single line because of the wrapping I did around urllib.
This post was a struggle to write but I'm happy I did I really wanted to document my first Burp Extension on my blog and hopefully with it I'll get a few more bounties in the future. Please go give the repo a star and follow me on Github :) see you whoever is reading my posts in the future.
Categories
XSS_BOMB
A mobile app made to notify you when your xss payload is executed on a remote target built by me. Available for free on github opensource.
repoQuestions / Feedback
Donate

If you like the content of my website you can help me out by donating through my github sponsors page.