Unblur Plug-in
Created on fri. 17 April 2020
I was bored last December talking to a friend of mine and he shared with me a known bug of tinder where you could unblur the pictures of the people who liked you without paying for tinder gold,
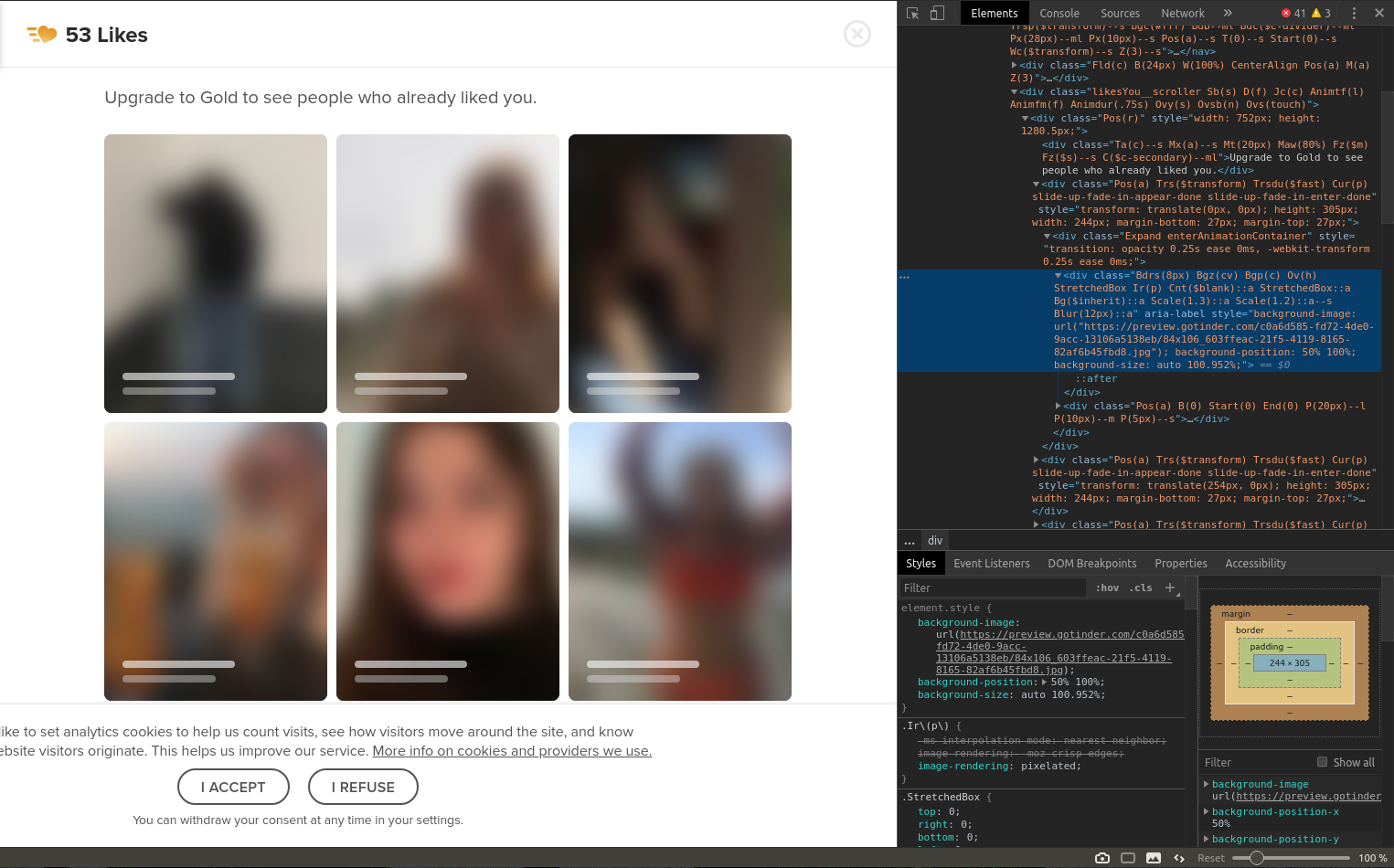
with a bit of quick thinking it was easy to understand why this would exist. Uploading on their server hundreds of photos from each profile with a copy of each photo blurred would take up a shit ton of space on their servers innit. So I jumped on my web browser and started to inspect the "teaser" page, more on why it's called that later.

While inspecting the page I see some interesting information about the div that contains the blurred image. The div has a css attribute "Blur(12px)::a", so I decide to remove it and low and behold the image is not blurred anymore!
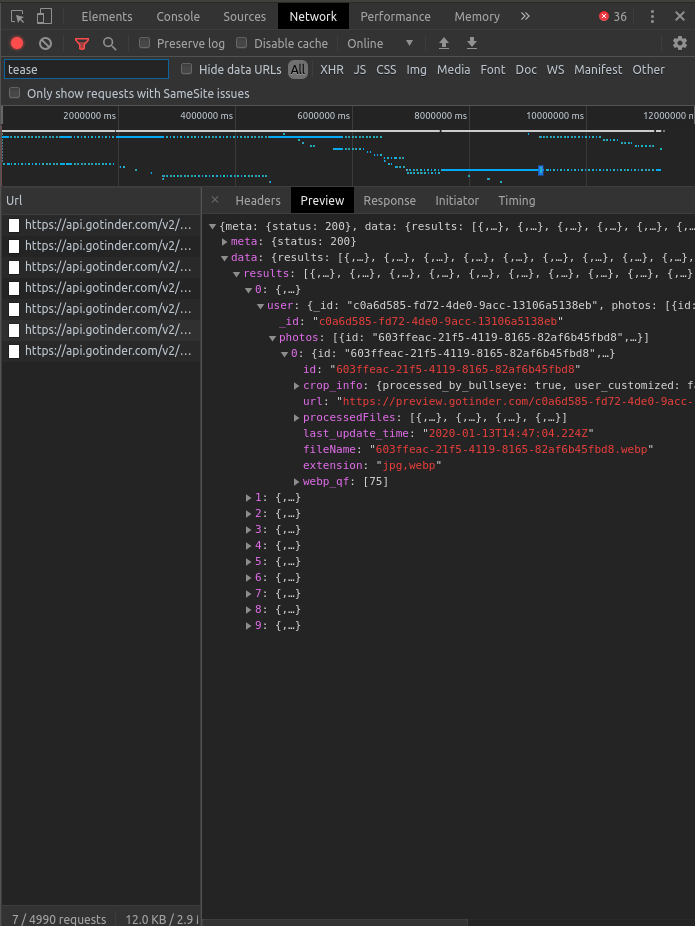
Seeing this blur effect and the image all pixelated I was wondering how the website recovered images from the server so I went through and opened the network inspector and started seeing requests to "api.gotinder.com"

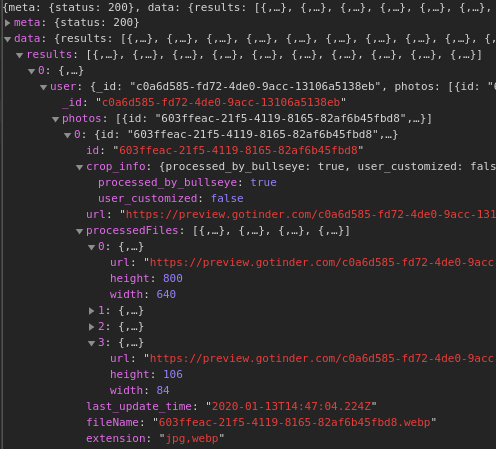
Inspecting this request and seeing the json (derulo) I found the link to the teaser images. Inside of this json data I realized also that the link is inside of an array looking at the other elements of the array I found the links to the images but in a more clear resolution!

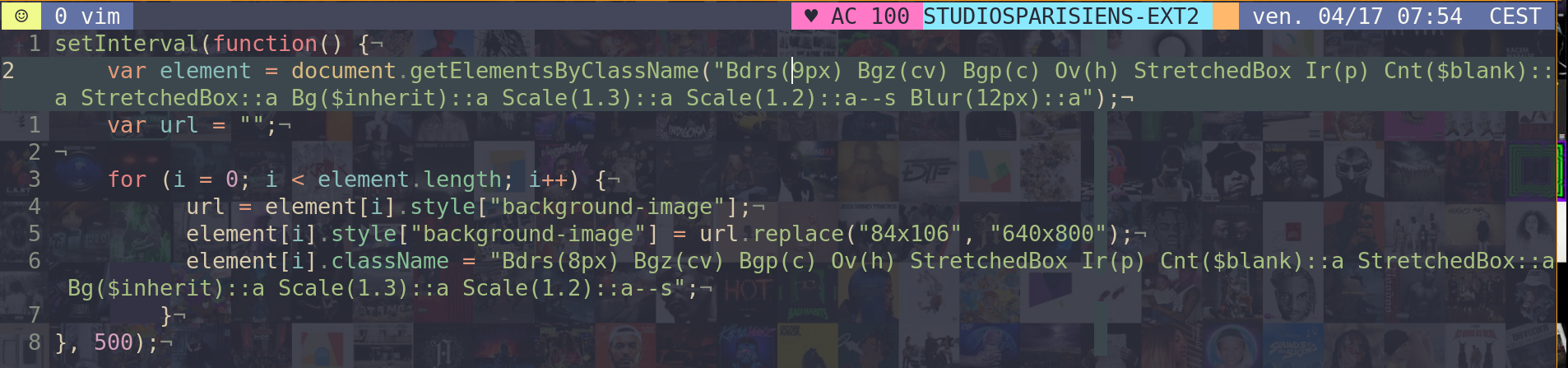
With all of this information I started working on the chrome plug-in. After a bit of research I found out that chrome plug-ins are written in Javascript, html and css. So I quickly made a script that when you load up tinders pages it searches for instances of Blur() and removes it from the class name.

With the chrome plug-in done in less than an hour I started wondering,
Am I the only bloody genius out there to do this kind of thing?
But with a little bit of research I was proven wrong, a lot of people know about this problem and it also seems like they do not want to correct it! If you wish to research this topic further I provided useful links in the according card on the right, or bellow if you are on mobile.
Thank you for reading this. This project is not my most impressive one but it was really fun to work on. Follow me on Github and share this page to all of your horny friends LOL.
Questions / Feedback
Donate

If you like the content of my website you can help me out by donating through my github sponsors page.