TROPDROLE
Created on Sun. 03 may 2020
For my teaching job at the web@cademie, I created a simple CTF for the students so that they could learn how to use the "view-source" and "Developer Tools".
Getting to the first challenge
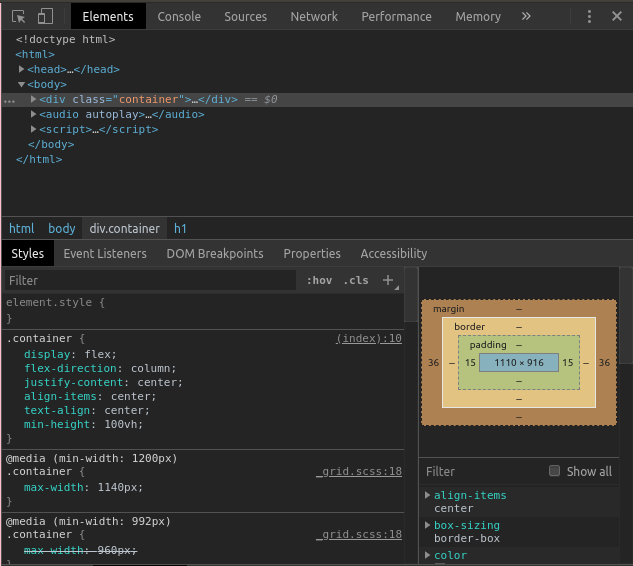
The first challenge is completed by using the "Elements" tag from the "developer tools"

Using the Elements tab you can inspect different parts of the page and edit them by double clicking on them.
First Challenge
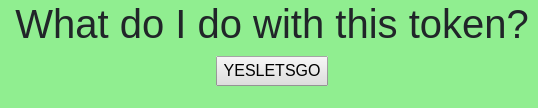
Every challenge has the same layout with the answer field in the middle to proceed to the next challenge and a small hint inside of the title.

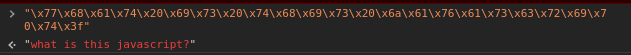
For the first challenge the hint his confusing but looking at it closely it's just some ascii characters in hexadecimal. Using the JS console, I am able to decode the hint:

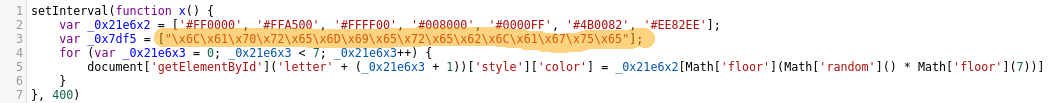
With that information I then decided to inspect the javascript found on the page. After running this code through a beautifier there is and other string that looks a lot like the title to be decrypted.

If you try to decrypt that variable, you can then find the solution!
Second Challenge

The second challenge Is a lot easier than the first one. Using the inspector like before will not show us the solution. But using "view-source" will. In this case you could only see the flag if you have Javascript disabled.
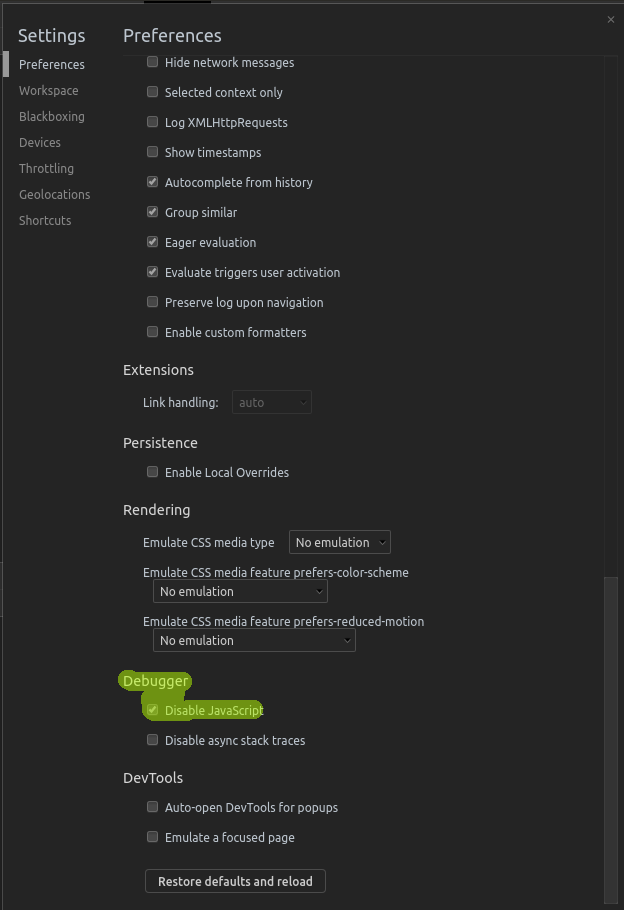
To disable Javascript on a page, you can use the Developer Tools. In it's Setting you can go to the Debugger tab and disable it. The token will also appear at the bottom of the page.

Third Challenge

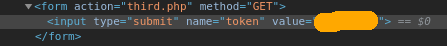
The third challenge is all about using GET and POST to send data. The solution is of the button and is sent to the server using a GET request. To complete it you need to change the method.

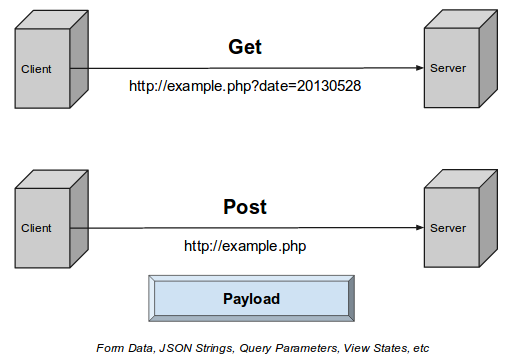
Here is a sample Image to explain the difference between GET and POST request. GET requests are sent through the URL and are mainly used nonsensitive information through the network. POST requests data is "hidden" inside of the packets data and is used to send more sensitive information, for example a username and password.

Thank you for reading please follow me on the socials and please read my other write-ups.
Questions / Feedback
Donate

If you like the content of my website you can help me out by donating through my github sponsors page.