[XSS Bomb] Social Network Update
Created on Sun. 26 Sep 2021

I had a lot of fun for the last two weeks working on XSS Bomb! It was pretty fun to work on the app. I recently discovered that 2 people bought the app on the store and that I now have an active user, for the only guy using the app I decided to update him the design a bit and started work on new functionality!
New Users
On the night of my birthday last week I decided to open up the app and I saw someone brute forcing endpoints on the app. It honestly looked crazy to me seeing someone pentest my app in real time.

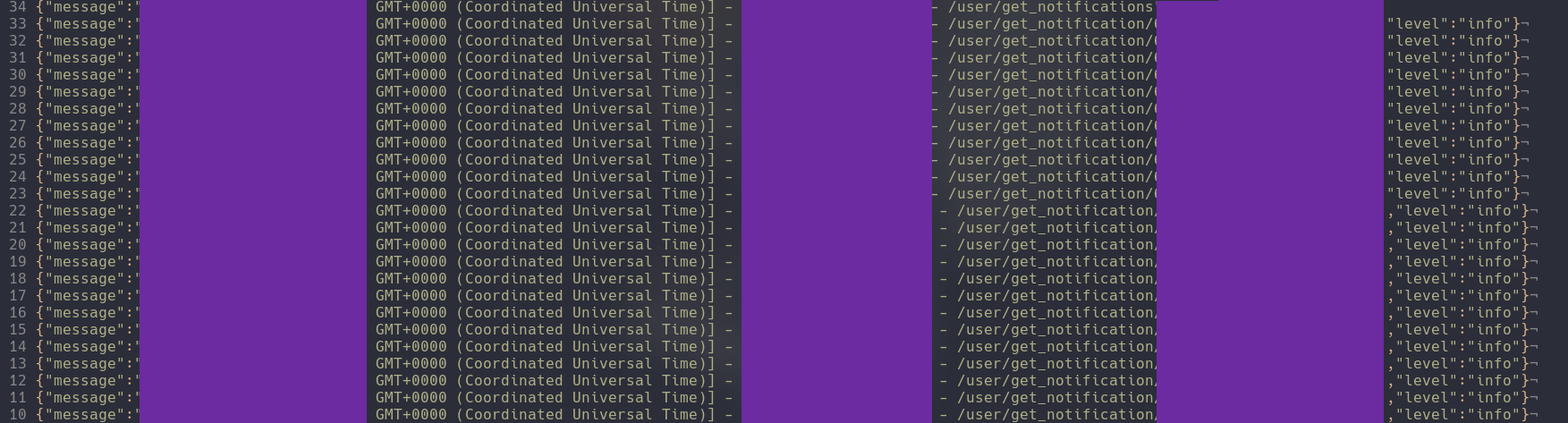
With my new job more blue team oriented I thought I was going to apply the skills I learned to I started doing a bit of Analysis on the requests and on the user activity. I then decided to use the app to my advantage, because I had his notification ID I decided to send him a cute message saying look dude stop brute forcing my app. Doing this I did indirectly give him my home IP :'D but I also freaked him out enough to stop doing that. A few days later I decided to look on the google play stats web page because I did find it weird that he was spamming the living crap out of my app.

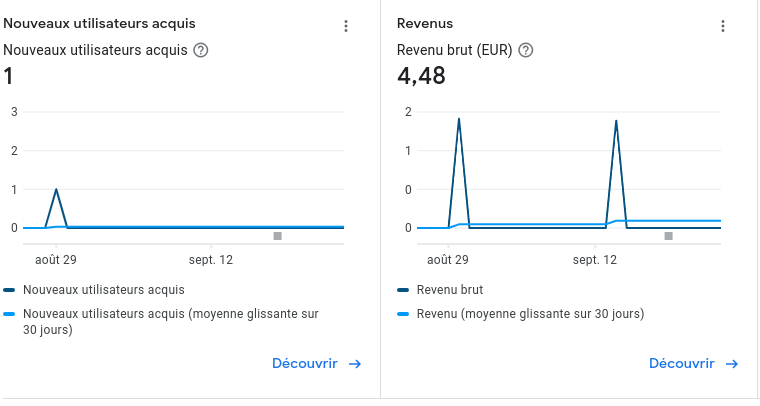
Presented with the information of a new user I kind of freaked out 1st people did contribute to my app and the user was not brute forcing my endpoints he was actually using the app. I then opened the admin panel and saw that all of those notifications did exists he wasn't mindlessly brute forcing them he was using my service :D Haha my bad sorry man if you are reading this :D
Security
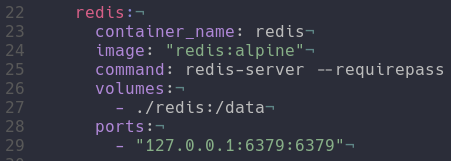
For the new version I decided to amp-up the security of the app I basically added a refresh token system for now with a redis database to handle the login:

Now the redis database stores a refresh token and uses it to give a new auth token every time you close/open the app so that in the event you get attacked by a MITM your token will change pretty often :) I also switch out the encryption secret with both endpoint so that the refresh token cant be decrypted
Social API Endpoints
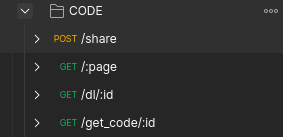
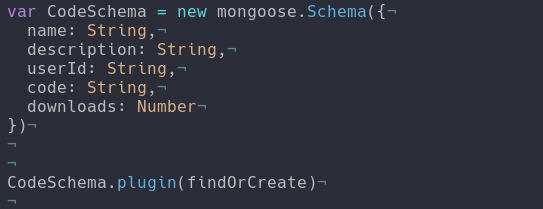
Now this new update is named the social network because I decided to add a code sharing function to the app and to provide the ability to share code to the users:

/share
This endpoint takes the code that is saved inside of your profile and publishes it to a new database object that is then accessible to the other users.

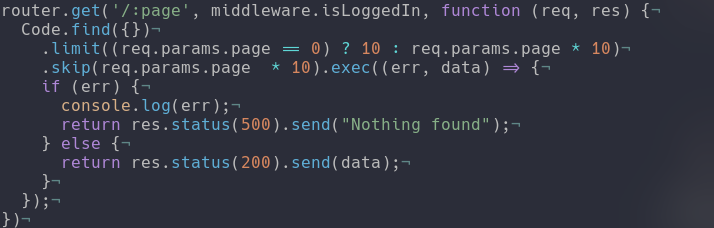
/:page
This endpoint sends the user the code that has been published it also uses different pages so that the request does not get to big if a lot of people share some code.

Here I basically learned how to limit a mongoose query with limit and skip those two functions basically handle the paging system.
/dl/:id
This endpoint will set your current code endpoint to the code that is provided in the post so that you can use it with the app. This endpoint also increments the download variable inside of the code object so that you can track popular code fragments.
/get_code/:id
This is basically the dl endpoint without setting the code bit and incrementing the variable.
New Design
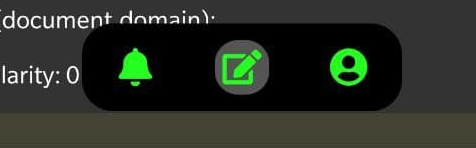
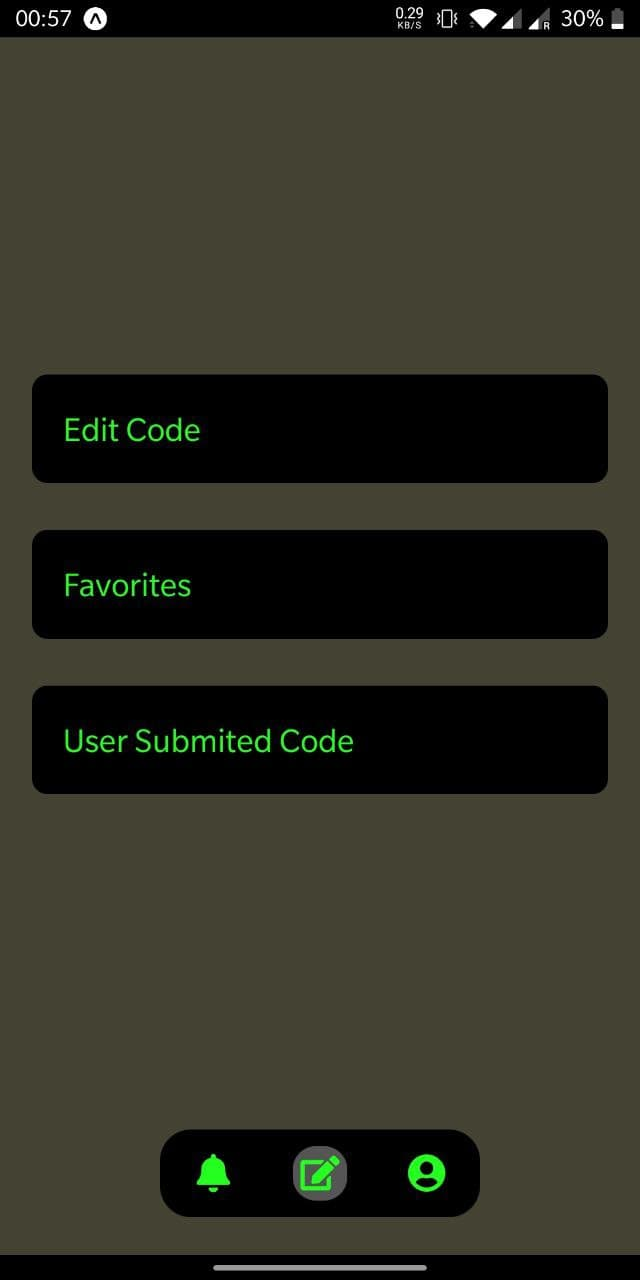
For the front-end I spent a lot of time working on how the app looked and decided to change up how it looked by adding a new nav-bar:

I wanted to have a design similar to the banking app revolut I found their app so cool I inspired myself from their nav-bar. I also programmed it so that it automatically hides itself when I edit text. Spent also a few hours to reorder the code base by adding a few folders inside of the screens and navigation folder for each main page:
app/screens/
├── Code
│ ├── CodeScreen.js
│ ├── FavCodeScreen.js
│ ├── FavoritesScreen.js
│ ├── MainScreen.js
│ ├── SubmitedScreen.js
│ └── ViewCodeScreen.js
├── Login
│ ├── LoginScreen.js
│ ├── PickServer.js
│ └── RegisterScreen.js
├── Notifications
│ ├── FavoritesScreen.js
│ └── NotificationScreen.js
├── SplashScreen.js
└── User
├── ChangeLoginScreen.js
├── DeleteScreen.js
├── HelpScreen.js
└── UserScreen.js
I also used a new navbar to switch between favorites and the regular endpoints:

To finish I also added a new Navigation page for the Code pages.

Thank you for reading you can download the latest release from github and if the project seems cool support it on google play if you can I'll might do an update just for you :)
Categories
XSS_BOMB
Links
Questions / Feedback
Donate

If you like the content of my website you can help me out by donating through my github sponsors page.