Havoc Python API GUI Advancements
Created on Tue. 17 Oct 2023

After the last havoc pull requests I worked on my intern and mate Big man Jak0b started porting over Shhhloader to Havoc using the API I built.
During his little project he had a few things he wanted to implement with my API which where not possible to implement since I didn't add those features. So I took a bit of my time to help him out on it and added a few things into what I built to help him out.

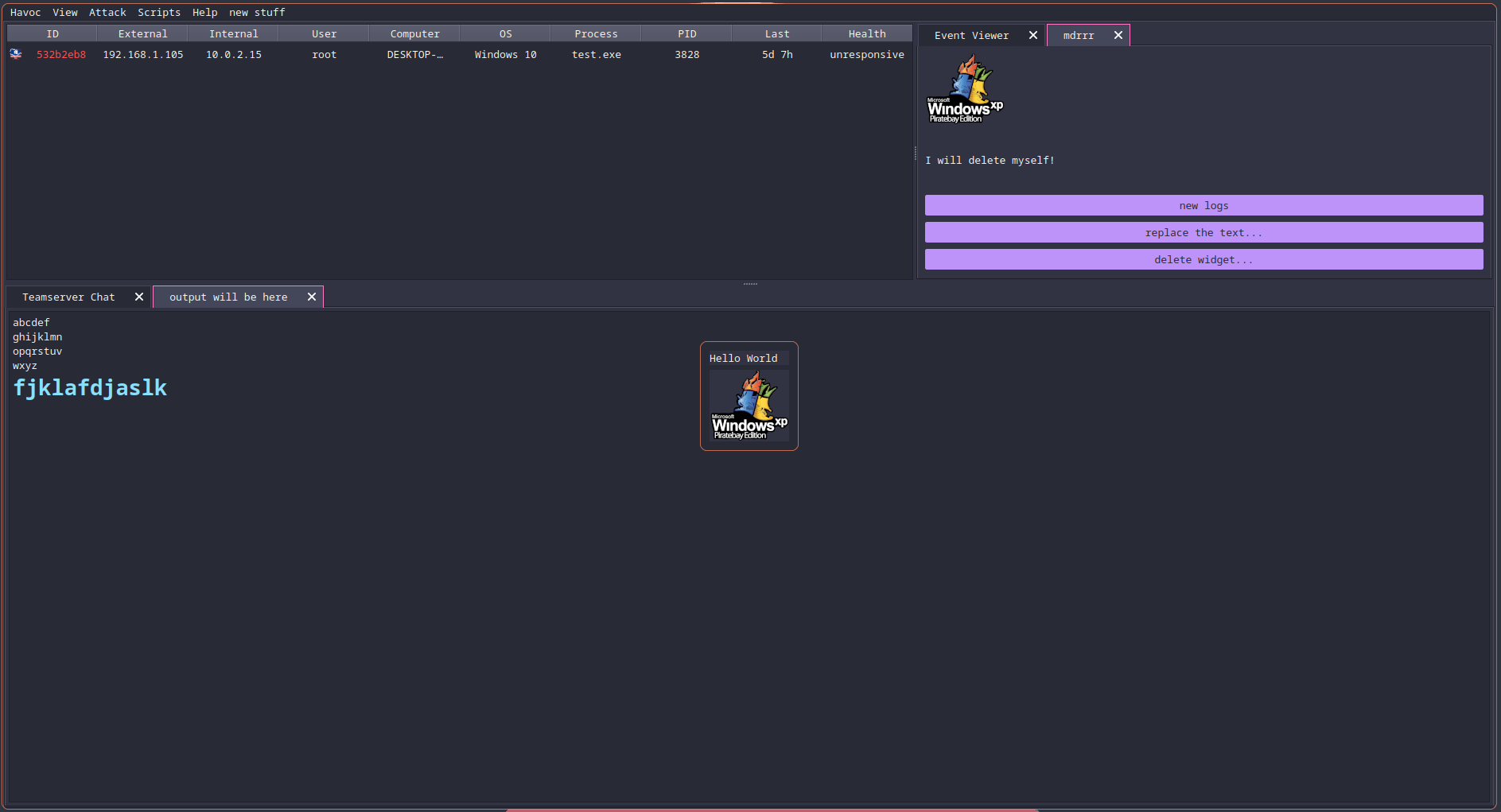
If you didn't know that I worked on the Havoc C2 framework I recommend reading my previous two posts, I have them pinned on the right (desktop), bottom (mobile) for you. This time I added a few cute things like Image Widgets and the ability to update set Labels!
Documentation
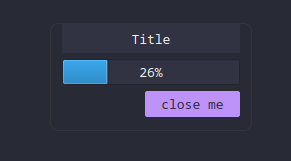
havocui.progressdialog("Title", "close text", callback_function, 100)
This dialog is used to have loading on heavy actions. If your python script ever needs to do heavy operations you would be able to track progress. Provided is a sample callback function to illustrate how to control the flow of the dialog. The callback function should always return an integer between 0 and the one provided in the fourth argument. If the function return an integer smaller than 0 the dialog will automatically close and the action will be treated as completed.
def callback():
global a
a += 1
print("hello", a)
if a > 100:
print("now should close")
a = -1
return a

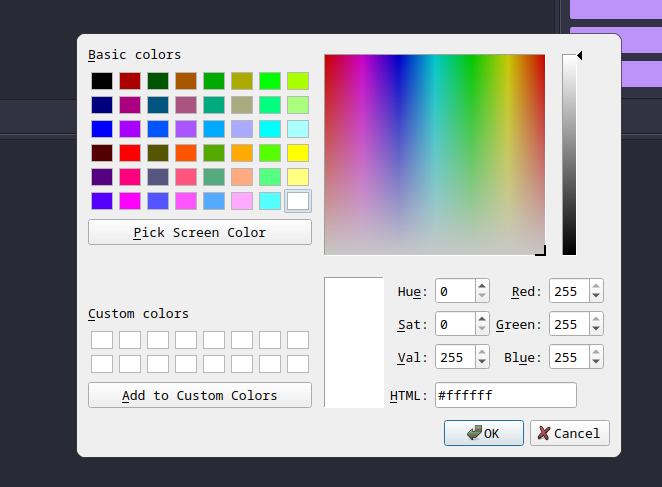
havocui.colordialog()
This function will open a color picker and return the hex code of the color. This was done on request of S4ntiagoP for later down the line being able to edit the theme of the HavocUI. Currently the color picker dialog is not themed to havoc since the qss file has not been made yet.

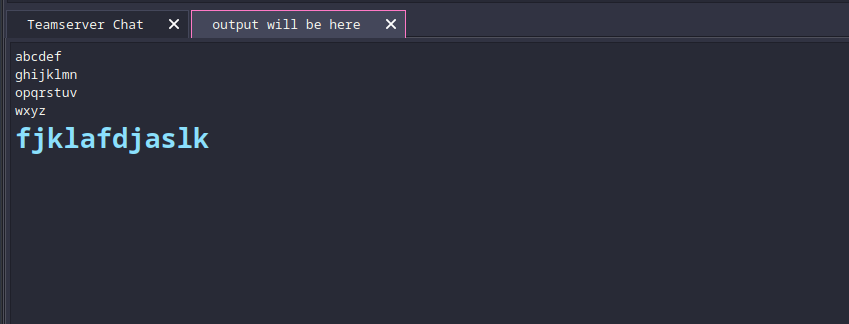
havocui.Widget().clear()
This function clear was added to the widget class to allow for clearing a widget. This was also added to the Dialog class.
havocui.Widget().addImage("/path/to/image.png")
This will append to a widget or a dialog an image. Same as the Label. This was also added to the Dialog class.

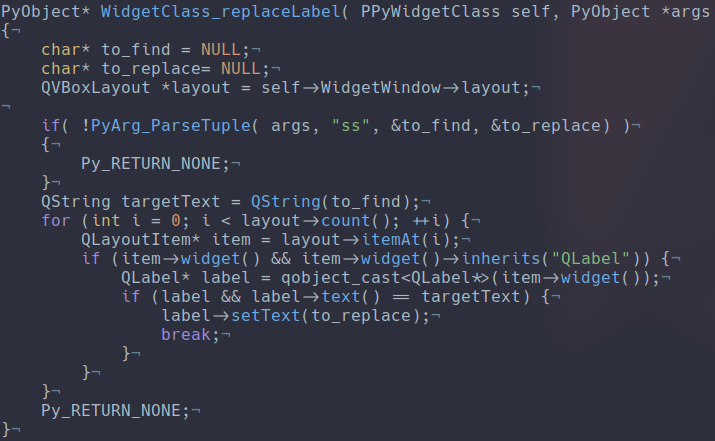
havocui.Widget().replaceLabel("text to find", "text to replace")
This function will search through a widget to find a label with the specified string and then replace it with the new provided string. This was also added to the Dialog class.
logger = havocui.Logger("title")
A class that will allow you to create a widget where you can add logs to it and have them show up on the bottom and side pannels.

logger.setSmallTab()
Set the logger as a small tab to the right.
logger.setBottomTab()
Set the logger as a main bottom tab.
logger.clear()
Clear the output inside of the logger.
logger.addText("text to be added")
Add text inside of the logger. This text can also be formatted in HTML to influence the formatting :) xss in a qt app?
logger.addText("Normal classic text will be added here")
logger.addText("<h1><span style=\"color:#8be0fd\">A header with specific formating..</span></h1>")
How I built it
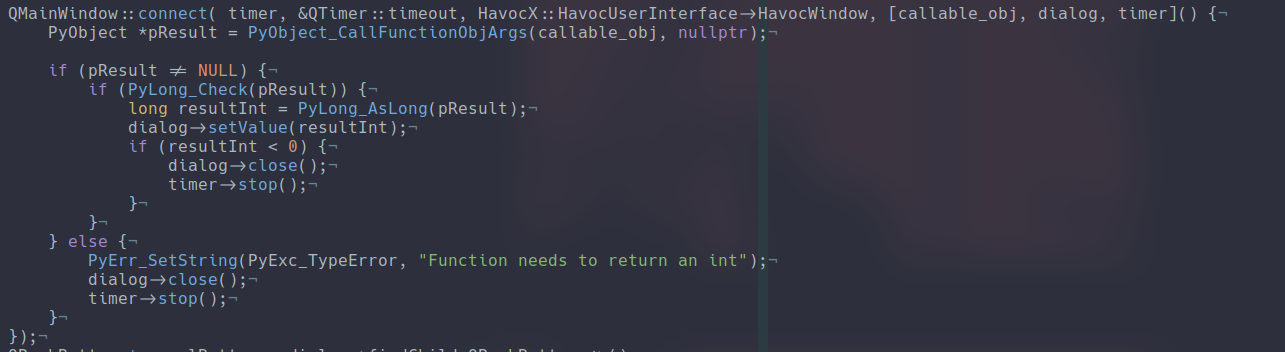
Now let's get our hand dirty in the code. I honestly struggled the most with the progress dialog to be honest and this is probably where I'm going to focus on since it does look the coolest :)

Now when you start having code like this you know that it just means utter suffering since I'd like to remind everyone that last time I did c++ was 3-4 years ago and even calling what I did c++ is a stretch. That language is not my cup of Tea I prefer procedural work compared to OOP. This piece of code is the connect from the python callback function and the update of the dialog UI. I use a timer that goes all the way up to the number provided when called the progress dialog and run the callback function on each frame to retrieve the actual status and update on the display.

Here we have to thank something that came in really clutch in this adventure on Havoc, chat fucking GPT. Like let's be honest it helped me crunch through learning the stuff I didn't know between the python extensions and C++ garbage logic. The more I know about the subject the less I use it but in the beginning of me doing all of this I had to use it to understand some bits of the code. What was really funny is that I was looking on how to find a widget inside of a layout to code this function and chatGPT just wrote all of this. I only had to change around the variable names!
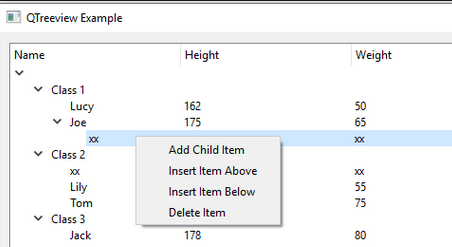
Now I said in the last post that I would look into implementing layouts which is totally true but after thinking it a bit more in depth I feel like some things are missing in the API. Listeners and Payload generation would be an amazing feature where we could have scripts where you just pick listeners. I also really liked this style of menu that I found online during some research on what to add next:

I hope you enjoyed this blog post do follow me on github and linkedIn to see my latest advancements in penetration testing and red team stuff. I'm actually thinking of making a email list or something of the sorts to update people on my posts more frequently. I forget to post on linkedin sometimes about my posts and I thought if I could have it synced with my RSS feed it would be quite nice.
Categories
p3ng0s
Questions / Feedback
Donate

If you like the content of my website you can help me out by donating through my github sponsors page.