Social Analyzer OSINT tool exploit
Created on Thu. 1 Apr 2024

><> Hello all on this amazing day of phishes and jokes on the 1st of April. In fact even if one day I will do an April fools special this year no jokes between the CVE in linux and me working on the OSEP :c What a sad life every night working till midnight I just am so dead.
Literally today I spent all day doing advanced AV Evasion then pwned 2 boxes on the bollocs offsec tryhackme equivalent for fun and now I was staring at my laptop thinking what could I do to relax? And I thought I could do a quick blog post on something I found earlier this month. I've been working on external penetration tests recently doing a lot of OSINT and I found this cool new tool social analyzer ^^
The Tool
This new tool I discovered from Linked-In actually named social-analyzer is a open source tool used to find online different websites where a user matches the on given to maybe spread your attack surface.

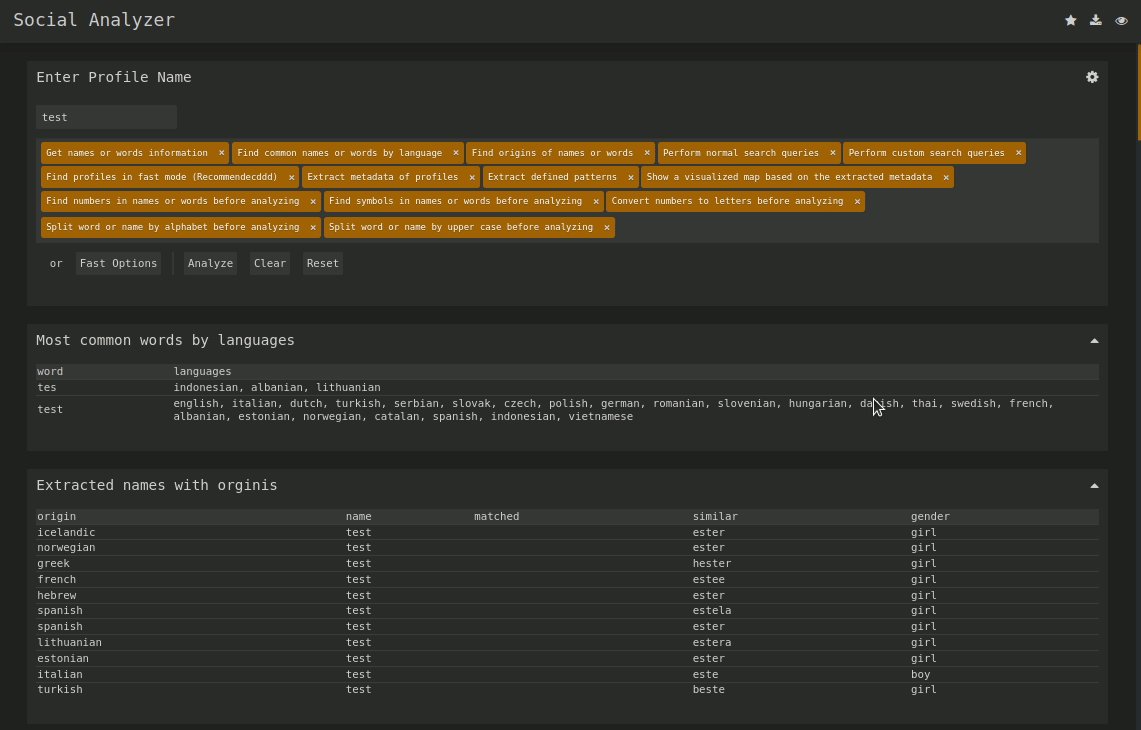
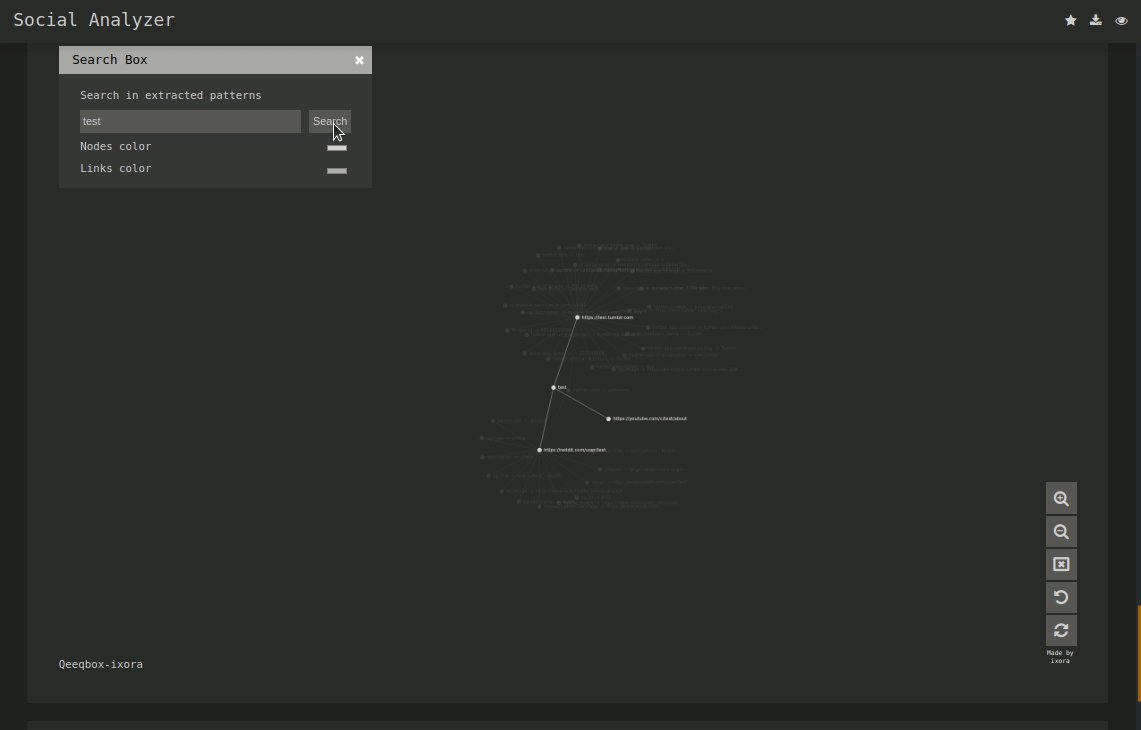
Here is the github link go give project a star I love it! So while looking into this tool I wanted to try it out because I liked this nice user interface for going through user data. Usually when I find a OSINT tool i try to do some research on myself first since I have a broad idea of what I have online about me and want to see what would pop-up so obviously I put my username ^^
Oupssie
Now for those that don't know my github description it is actually quite funny. Back in 2020 learning pentesting and such I was first brought into this through web app pentesting I did some web app pentest a long time ago in 2017 when I was in highschool but it wasn't as serious as in 2020 so at that time I created a tool called xss_bomb to trigger a notification on my phone when a blind cross site scripting payload triggered (Fun fact: I actually used this tool in my eWPT exam ^^) now with this context here is my description:

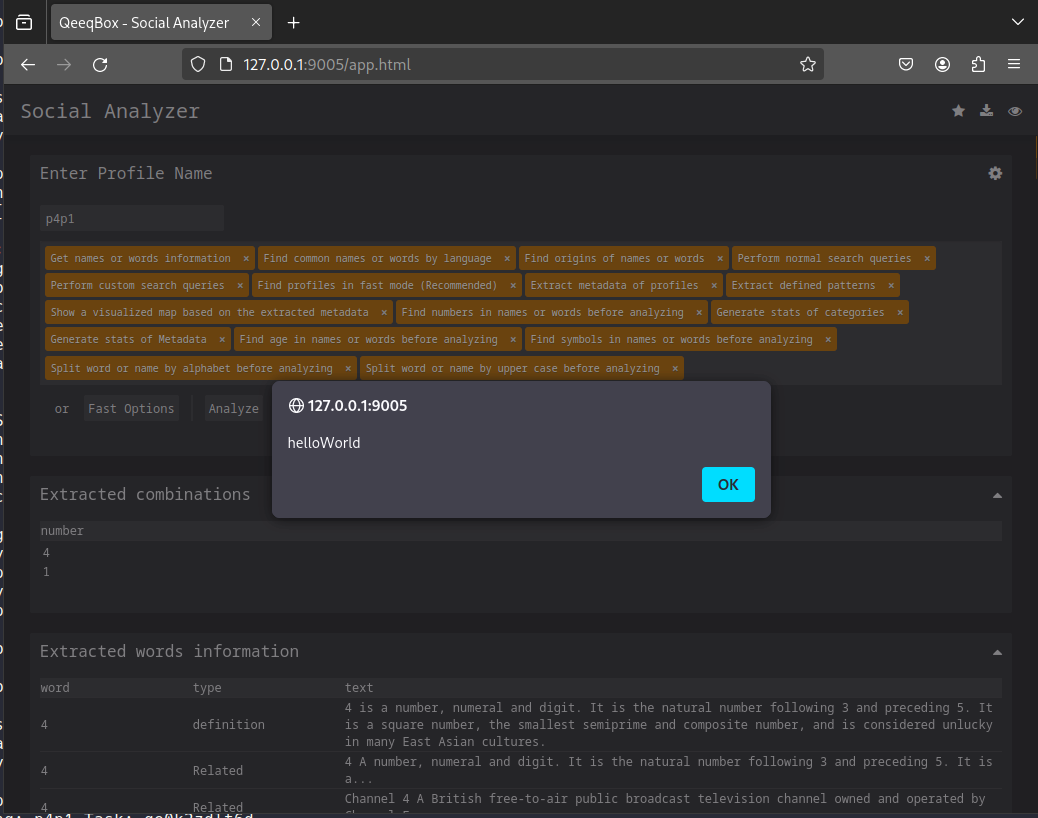
So I know that github has quite a good XSS protection system but I thought it was cool if my xss payload got triggered through a 3rd party tool one day it would basically mean for me a free CVE / bounty. Now you can probably imagine what happened when I put my github account on this tool ^^

Now that is quite awkward to see this here. I actually forgot that my github description was this and then it hit me that all the alerts on this tool weren't a bug but ME!! I really did think it was just buggy first.
Doing the right thing
Now with this discovered I thought it was quite funny since I was basically using a hacking tool on myself but for some reason I was basically H4x0r pr00f through some dumb payload I wrote back in 2020. So with this found I decided to dig deeper. So I started by writing a initial report to just get everything laid out about the vulnerability. I started looking at how the project worked inside of it's source code to provide a good remediation advice because the vulnerability is a bit cheap let's be honest ^^

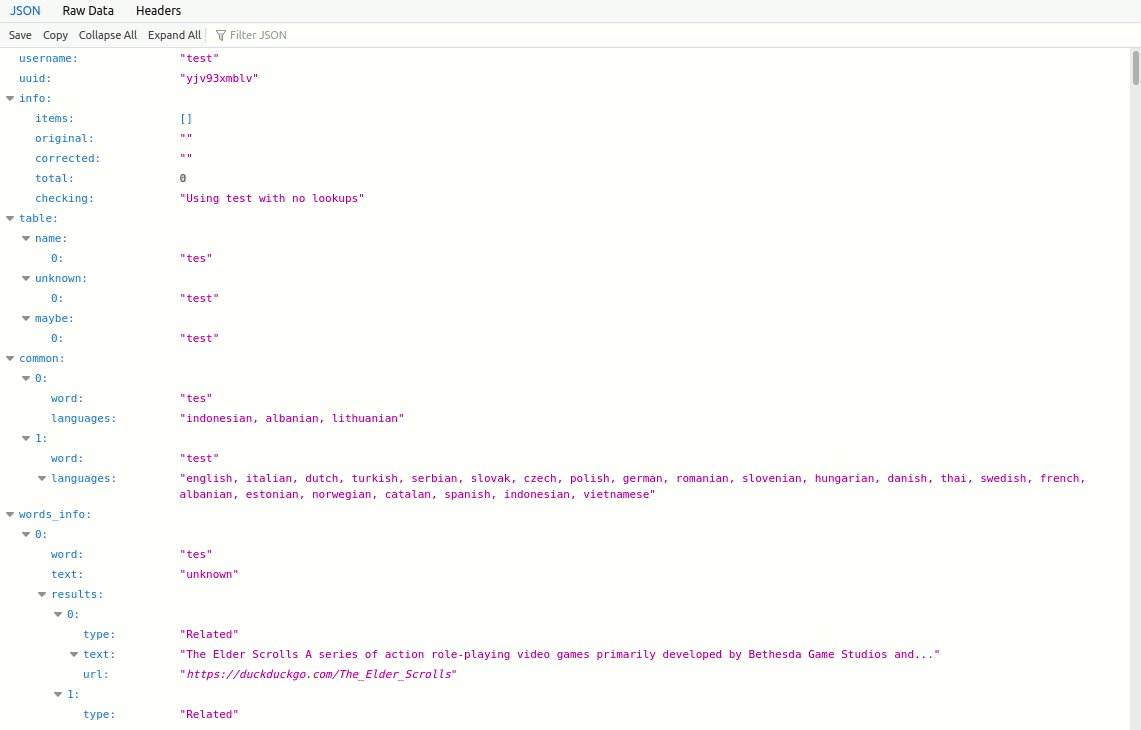
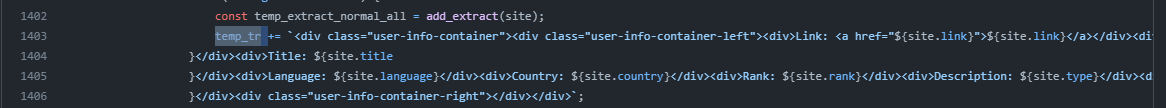
This is a snippet of the vulnerable code I found where basically the tool takes the data from the accounts and .innerHTML them inside of the page which is obviously a DOM XSS problem now :c so when writing up the remediation I need to take this into account the problem is not that it's missing just a filter it's the whole logic that is basically not recommended and a filter could be a temporary fix. After some research I discovered dompurify a great npm package that basically would remove XSS payloads and could just be used with a CDN to quickly patch the vulnerability. I actually encountered this specific vulnerability while coding XSS bomb web front-end and the way I patched it was by dynamically create HTML tags directly in JS and then setting the text through the .text which is how most frameworks kinda work to my understanding. Now in this case it would take so much to do it this way.
var tr = document.createElement('tr');
var td_key = document.createElement('td');
var td_val = document.createElement('td');
td_key.appendChild(document.createTextNode(keys[i]));
td_val.appendChild(document.createTextNode(response[0].header[0][keys[i]]));
tr.appendChild(td_key);
tr.appendChild(td_val);
document.getElementById('request_header').appendChild(tr);
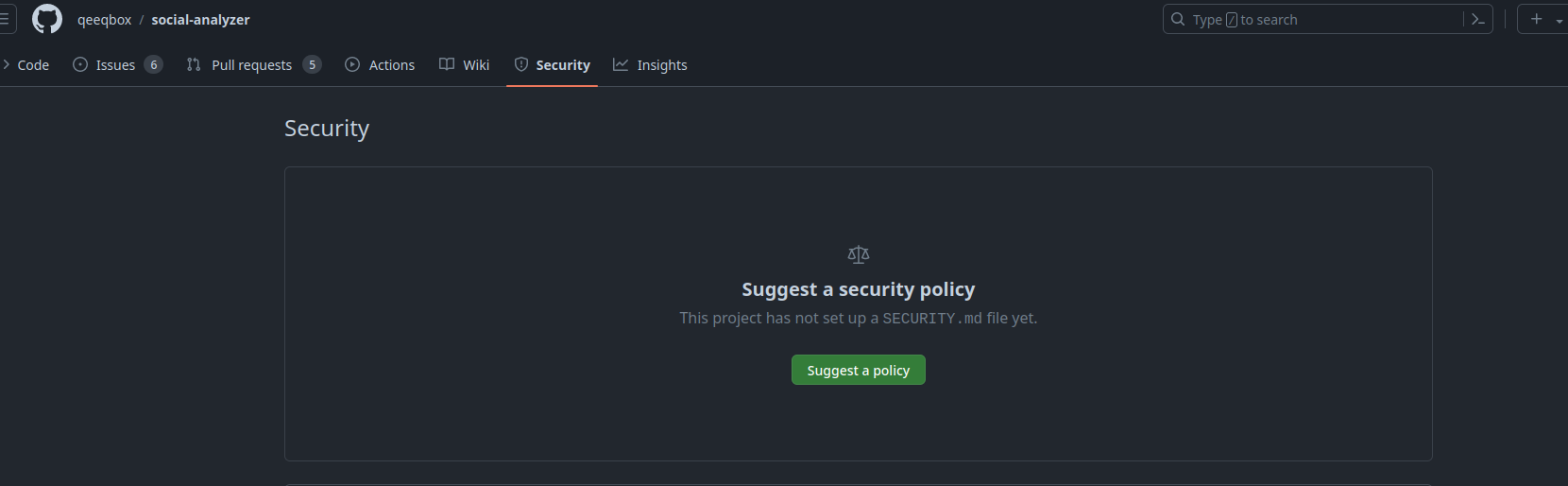
After creating the report I then went to huntr.dev but the form to publish a vulnerability is broken when I put in the project name it just does not show up for some reason. I also looked directly on github but the security tab is empty :(

So with this I just straight up modified the code myself with DOM purify and did a PR because why not:

Welp that's it since I am rushing OSEP I won't be doing to many posts for now but after that is done I will do a few I got some hardware for the flipperzero and a new laptop on it's way so after the OSEP I will be doing more Wi-Fi stuff and will now be going back to bug bounty since most of my certificates are going to be done for the time beeing.
Categories
Links
p3ng0s
Questions / Feedback
Donate

If you like the content of my website you can help me out by donating through my github sponsors page.