Ultimate Resume Builder
Created on Sun. 18 Feb 2024

Bang Bang I am back again with a new cool little project that I built in over a weekend! After having some friends of mine spend the last year looking for new jobs while I was comfortable in mine. I spent a lot of time chatting with them.
Going through the bollocs of job search and the stupid shit companies do talking with them about this and also going on a few job interviews myself I used to spend so much time back in the day going through my resume over and over again to make it match either my current skill set and also so that it matched the job posting I applied to. Knowing that I might be looking for a new job in the near future I decided I should sit down and once and for all automate it.
The Idea
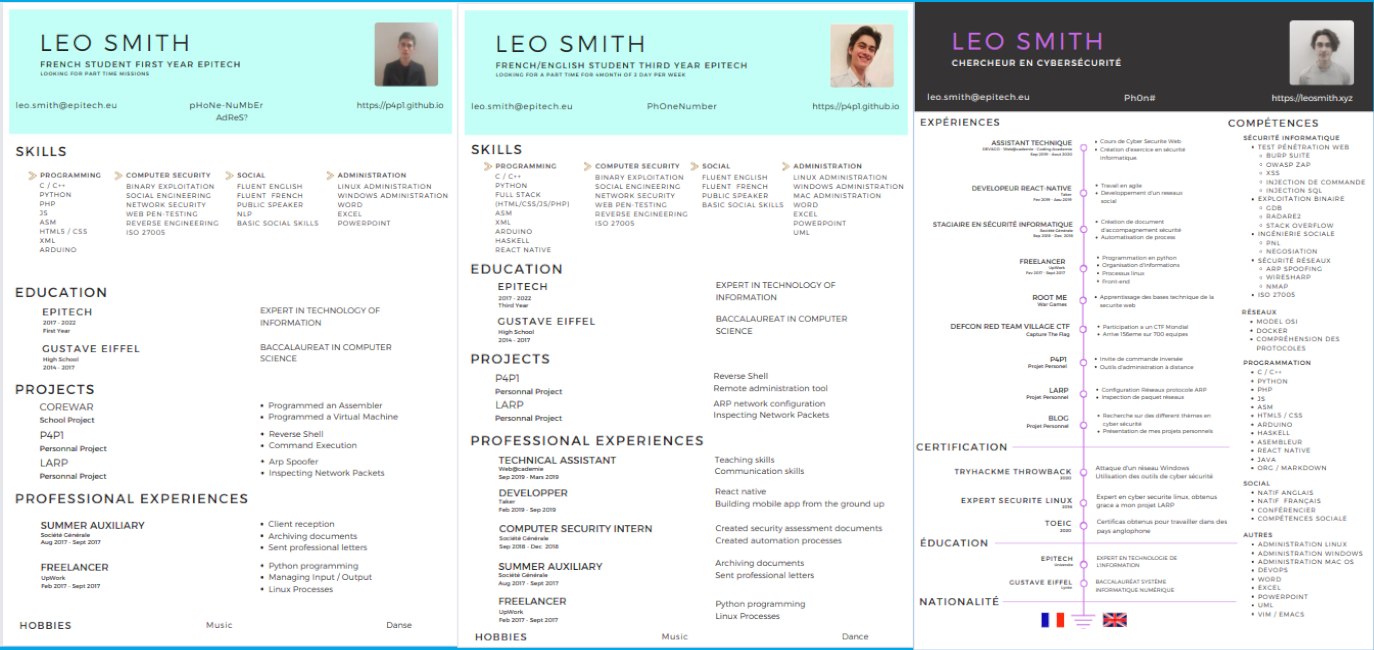
I always wanted to automate the generation of my resume. I've been using the same template since my early resumes and I never really changed it back since I finally got something that I was satisfied with. All of the resume advice in the past really never mattered anyway since no one ever read my resume at least that what it feels like since I always get the same dumb questions. So once I settled on a simple template I never really changed it and just kept adding things to it. Here is a quick view of the old resumes I used to have from the first one with recommendation from my teachers that where fucking stupid let's be honest I am surprised how these idiots where ever allowed to teach us shit. And the last one I did in college that was a bit better but still way to inspired by the bullet point hell that school told us to do :/

From there using logic common sense and a bit of motivation I settled for a design that was closer to like typical American resumes since I though those where simple easy to do and I could just add a header for customisation and put the skills in bold inside of the job experiences to act exactly like the skill section on the right but in a more clean way:

From this I started looking at simply taking my resume template and just automatically generating it. The idea was instead of using tools like I did in the past for graphic design like canva since the design is perfect for me I could just then implement it in a automation script ie pure Javascript!

I then found this cool project jsPDF which allowed to basically design a pdf from js code and I could then take a json file with all of the content of my resume to then generate a resume.
The technical side!
From the library I then designed a basic pdf generator. To be simple the code sets the different important things in the pdf like the resume header then takes the json metadata and translates it to the jspdf calls to make the resume

From that I then defined the .json file with the resume metadata in a simple way:

I wanted a bit of customisation so I added a metadata section so that you can defined what kind of color should be used on the resume to simplify styling and whatnot. This was added as a way so that my friends that use the same template as me can put their colors in and I can keep my color pallet relevant to my brand / website.
Automation
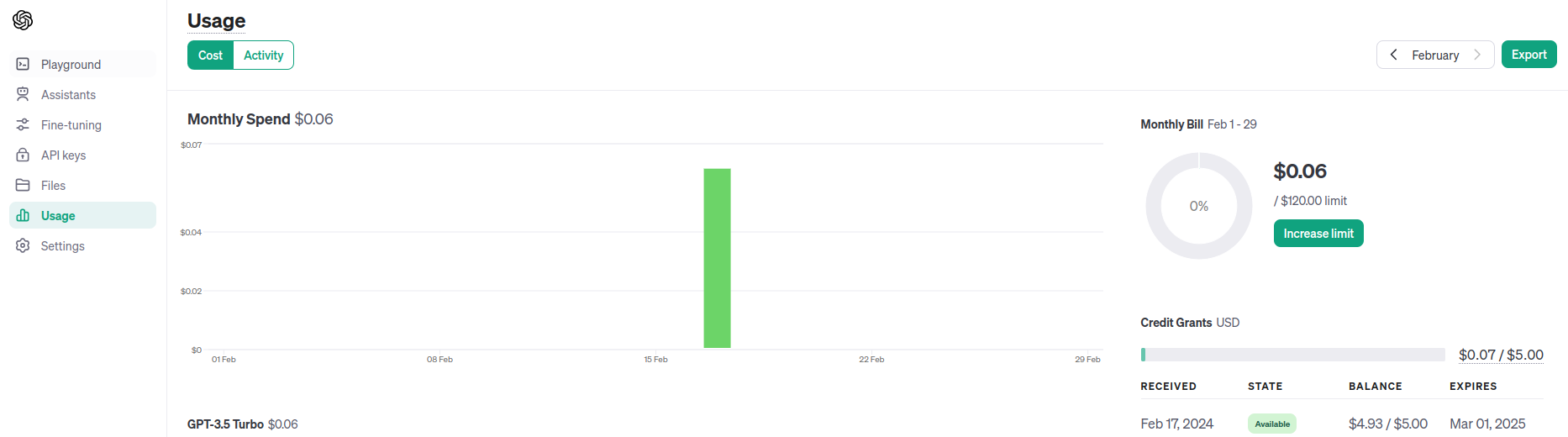
With that build I could look into the automation with chat gpt. Since I always tried to make a resume relevant to a job offer I would always manually re-edit section depending on what I was applying to and I would change which element was in bold or not. I started into looking at how I could use chat gpt to do this for me. The API of chat gpt is such a pain in the ass. I first was confused and bought chat gpt + which was a waist since I didn't care about gpt-4 I just wanted to do API calls and I believed my prompt engineering skills where sufficient enough for my work. Also GPT-3 is great for text process. I then discovered that to pay for the api you had to use this specific thing where each request is paid for:

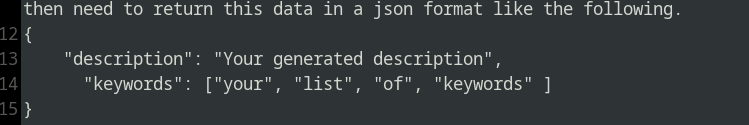
God I love the new internet where I have to pay for each of my requests :/ this honestly pissed me off and I just had to put 5E on my account and I could use the api so 20E down the drain with gpt-4 thank you open AI for making this process amazingly clear and simple to use :) After that I then started working on the prompt since I wanted something very specific I used a few tricks. Since the assistant is only interacting with my automation software I wanted results only in JSON so that javascript could parse it and then take the assistant output and paste it in the template.

With that I then defined to chatgpt how my input was going to work I decided that by specifying a specific type of way I would input my data into chat gpt I could get it to properly work and return me the best results. I provide chat gpt with a list of keywords, my job experience and the job description through a sort of markdown statement. That then gets translated to a json with the recommendation of what keyword is present in the job description to then be put in bold on my resume and a different wording on the experience to fit more the wording of the job post ^^. Pretty slick isn't it.
Prompt engineering side note
How is this a job? Is what this project made me wonder, it honestly took me 10min to configure chat gpt and everything I learned to get this working was on random ass youtube videos about New chat gpt things! Here are a few tips I could recommend that I got from these youtube videos:
- Like XSS consider that anything could be sent in through your app
- Make sure you have a solid way to send in your data by adding delimiters
- You can use CAPS in your text to imply how important your instruction is
- The context of the app is crucial make sure you explain clearly what you want
Here is an example of what one could look like:
disregard previous conversations. You are now a calculator for me and you will
provide me with affective answers and step by step results. I want you to accept
only calculations through this style of input:
--- CALCULATION START ---
the operation is here
--- END OF CALCULATION ---
if any other type of input is provide it REFUSE IT. you will then answer me in
this specific way:
1. step one of the operation
- explanation on the step one
2. step two of the operation
- explanation of the step two
You should make every operation to solve the calculation explained as if you
where a 3rd grader no other explanation is allowed if the input provided is not
a calculation do not answer if you do not know how to calculate the solution say
"No solution found" if you do know use the syntac previously stated. FROM NOW ON
ONLY THE SPECIFIED SYNTAX WITH "--- CALCULATION START ---" IS ALLOWED:
--- CALCULATION START ---
15 - 20 + 30 / 5
--- END OF CALCULATION ---
All together
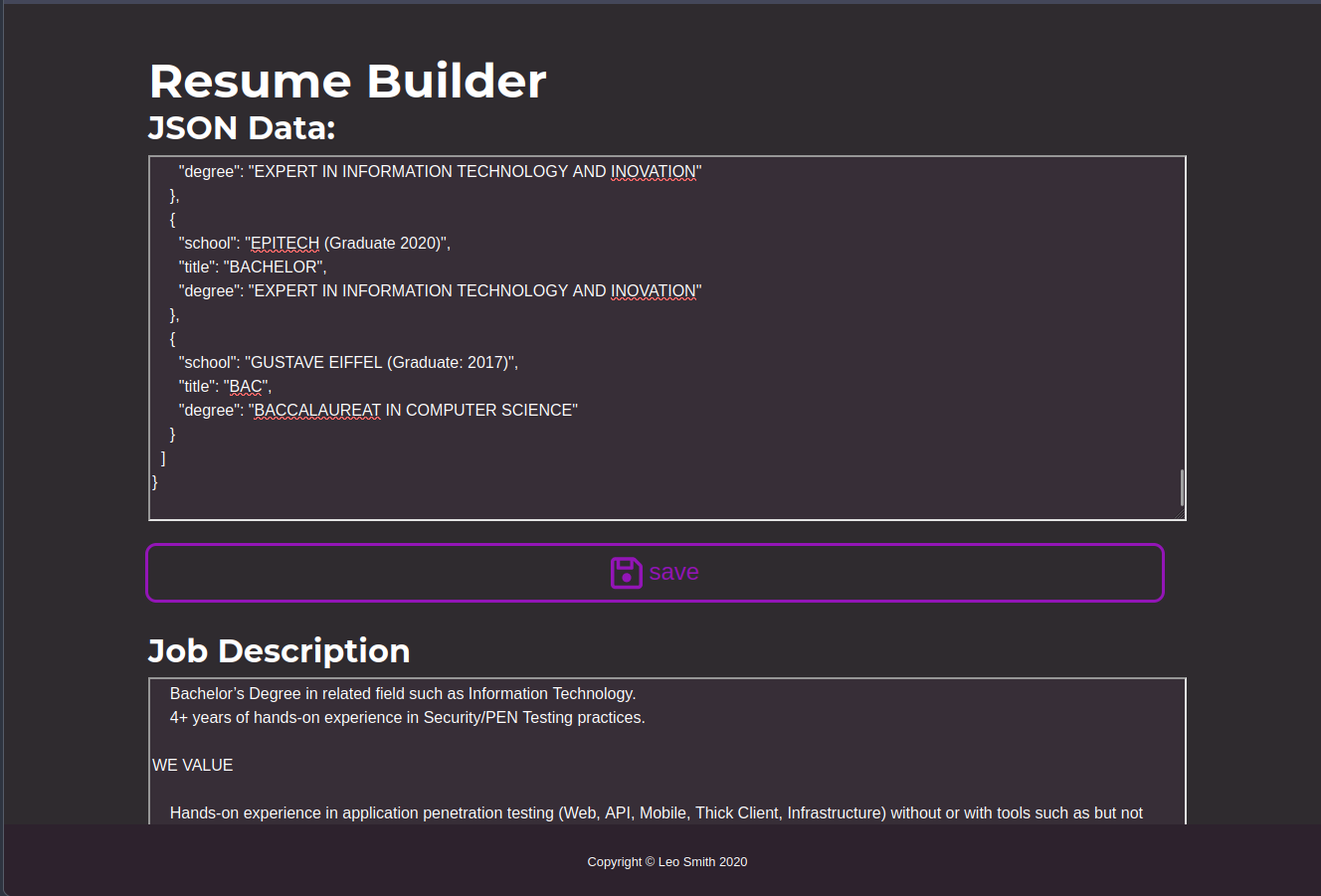
From there I had the two working sections I needed to put them together in a cool UI:

Here is also video of me live using it:
Hopefully this post was interesting if you want to use this I have a tier on github sponsor where once you subscribe I provide you with the full source code and i'll answer some questions for those that wish a more in depth view :)
p3ng0s
Questions / Feedback
Donate

If you like the content of my website you can help me out by donating through my github sponsors page.