Havoc Store and Templates
Created on Sun. 26 Nov 2023

Well Well Well, I am back on havoc, since last month I've been preparing something new! I was continuing to implement a lot of the modules I had in mind (more to come on those in the following months) and I wanted a seamless way to install them.
In BurpSuite you have the Bapp store and I figured what if havoc had the same a little tab where you can see a little list of extensions and download them directly on your machine. I also wanted a web page a bit like vimcolors where you can view the different modules that havoc supports and mess round with them (test out / view on github).

So that is what I built a little website to view modules and an integration directly in havoc. I'll explain in this blog post how it made it all work together and how I coded that section and I'll also first start brushing over modules that I built for havoc and showcasing some made by other.
Cool extensions
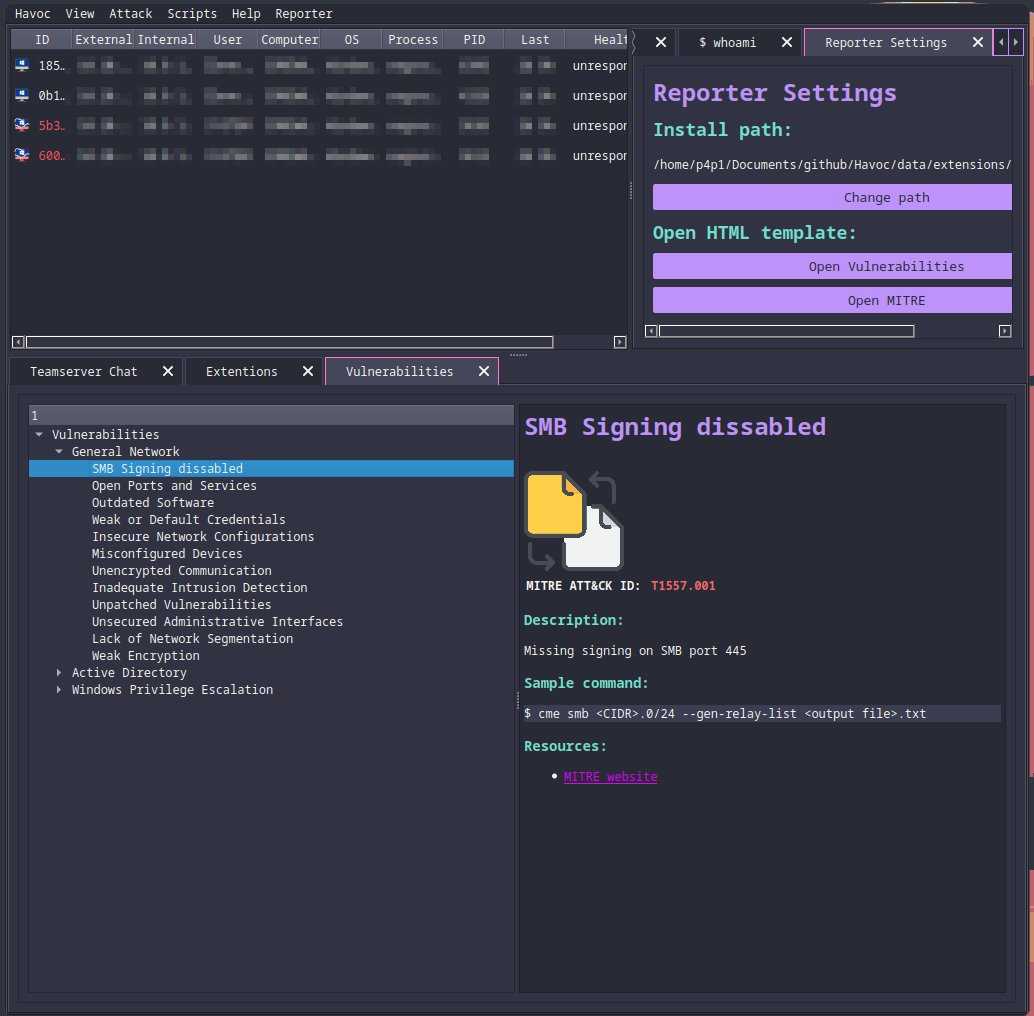
havoc-reporter - p4p1

The first extension that I wanted to showcase was one of mine. Havoc reporter is an extension to assist you during a pentest / red team. It uses HTML and CSS to display vulnerabilities you can test when you need to figure out your next step or what to enumerate. This extension can also be extended on it's own thought the HTML and CSS to fit your own report template so that form Havoc you can copy paste vulnerabilities directly to your reports!
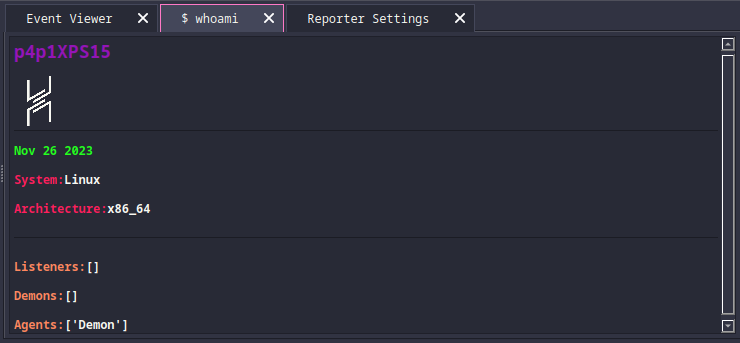
havoc-fetch - p4p1

This second extension was also built by me but is a bit of a joke extension it is based on the neofetch command on linux where you can see system info. But in this case is a havoc-fetch where you can see information about your havoc instance.
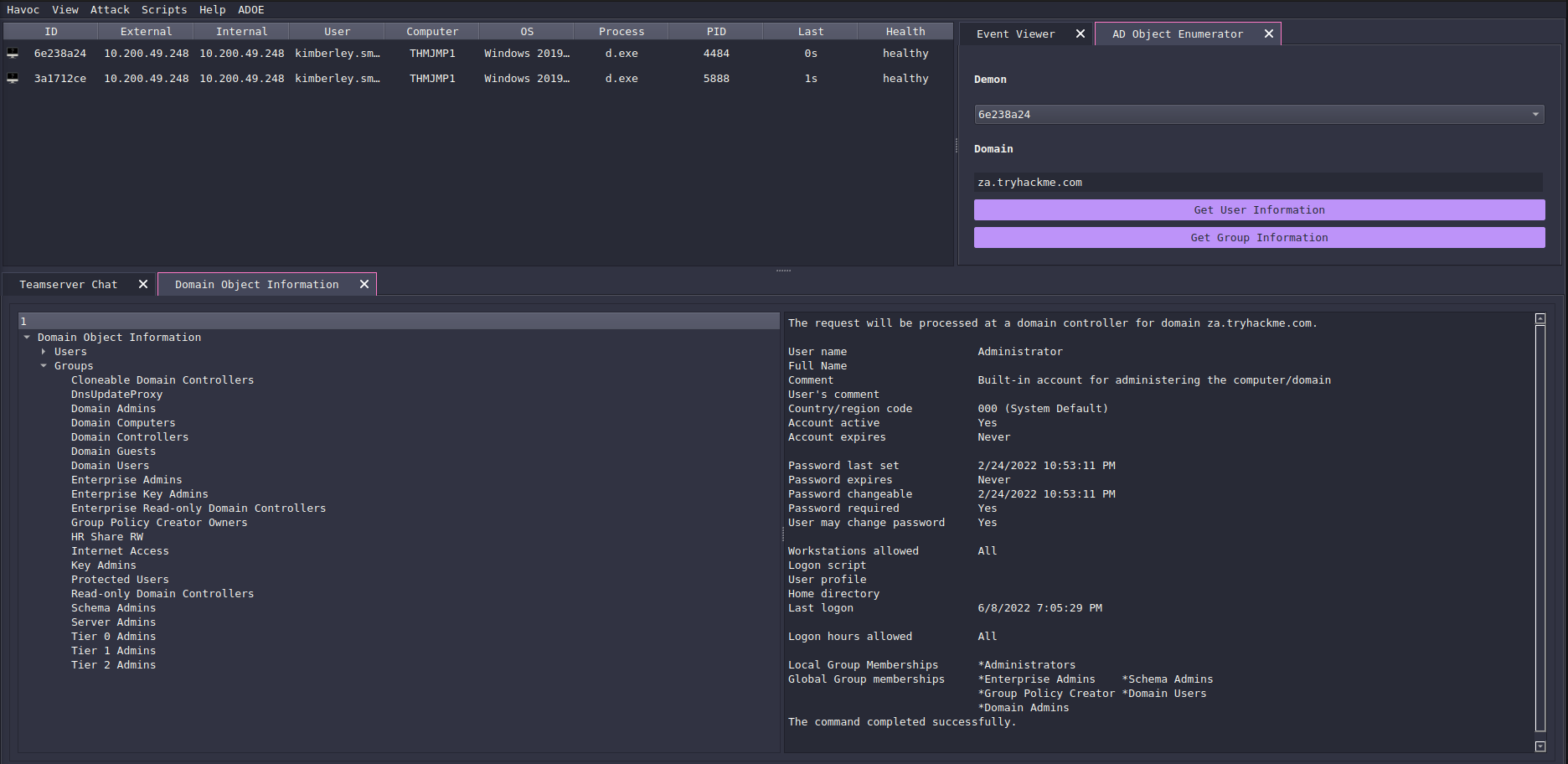
ADOE - jakobfriedl

This extension is built by Jakob which allows you to enumerate active directory through an agent from the Havoc UI and allows you to view information on users and groups!
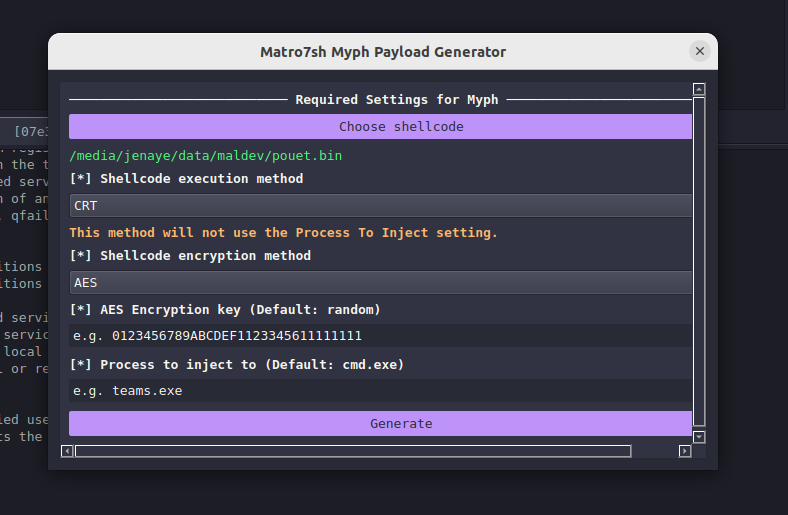
matro7sh - jenaye & djnn

This extension is built by jenaye and djnn which allows you to use the matro7sh loaders to encoded you shellcode files to AES, XOR or chacha20 which might allow you to bypass certain version of defender ^^
They are many more modules and I highly recommend you to visit: https://p4p1.github.io/havoc-store
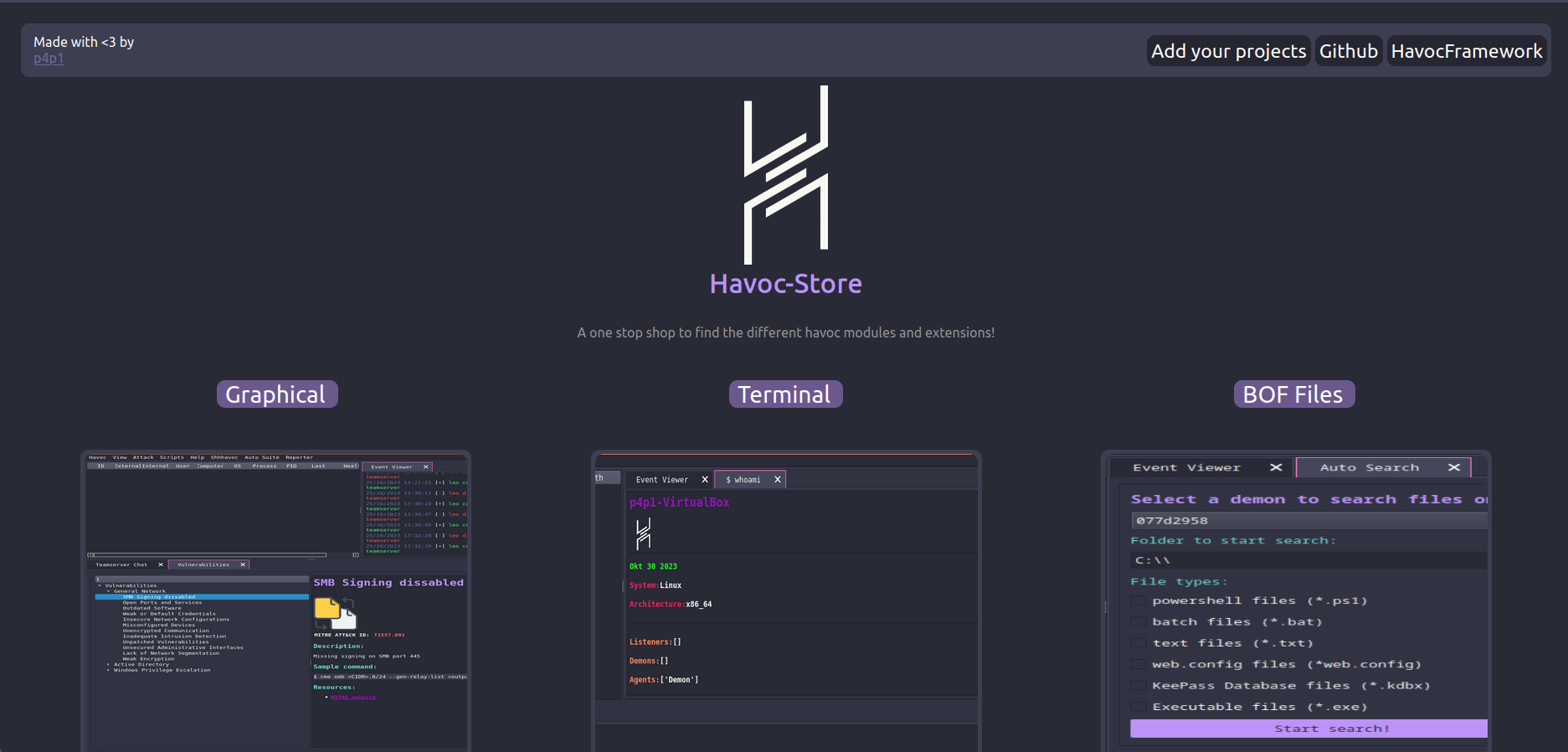
Web Store
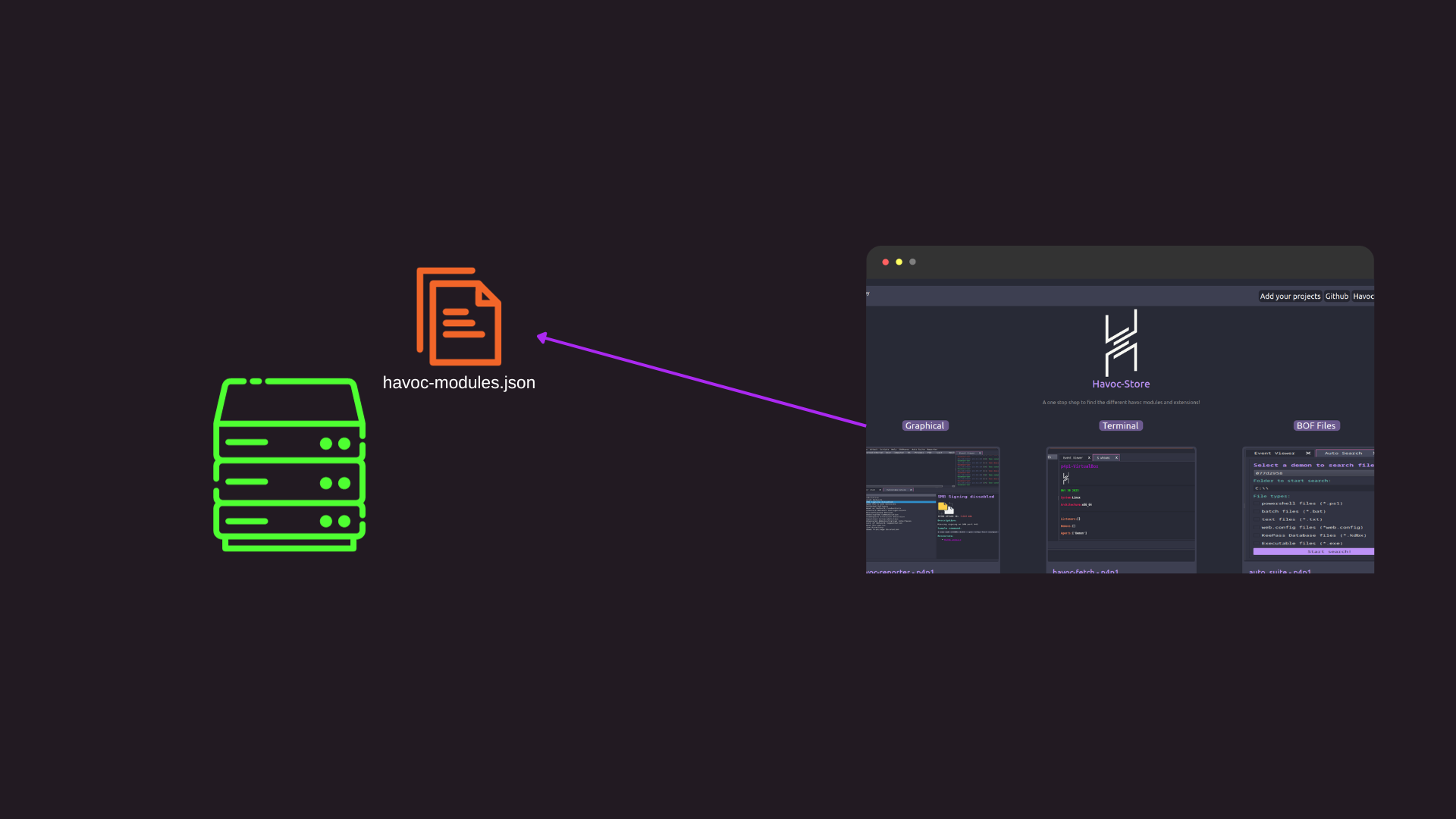
After coding my two modules I thought I needed a spot to centralize these modules and so that other people could use them in a easy and convenient way. This is where Havoc store comes in. I build this small react js application that allows you to browse the modules indexed on it. The application in react accesses a json file that contains a lit of extensions and displays them on a simple grid:

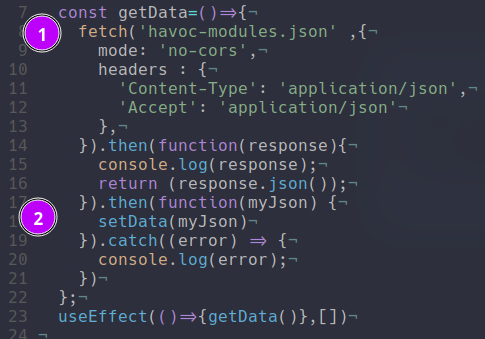
You can see this inside of the source code represented bellow where first we call fetch on havoc-modules.json and then set the data to then be displayed inside of the page:

I decided on this architecture to have something functional fast. This is not a maintainable way to support a thing like this. I just kinda wanted to whip this out fast so that it looks feasible and so that people could find the first modules but if I had to redesign it i think a real API with a real database would be a lot better.
Built in Store
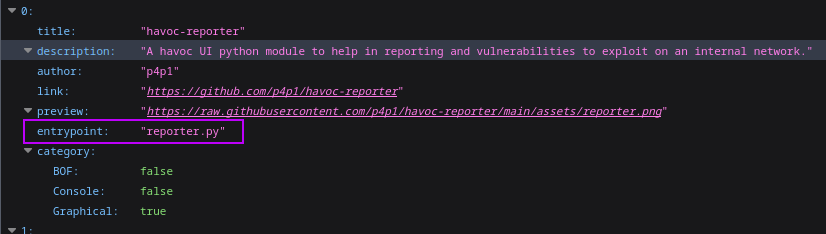
From building that website I then got inspired by BurpSuite's Bapp Store and I thought it would be great to have this inside of havoc. So I took my havoc-modules.json and added a entrypoint system. Since the link inside of the json would either be a repo or directly the file in gists I thought it would be great to have it in such a way where inside of the json we could know what file to import inside of havoc and then have havoc download the file and add it to scripts:

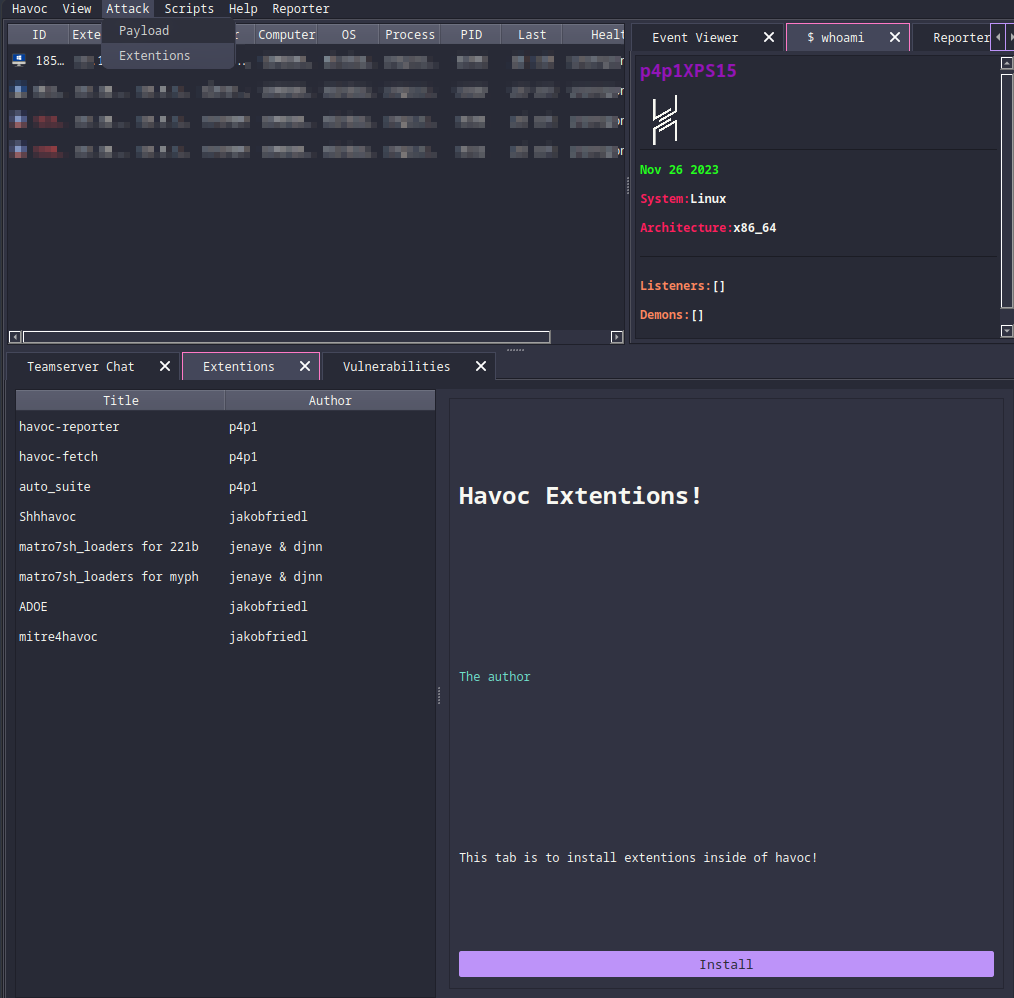
To get this working I added a Extensions widget I had a good think and I decided to add it under Attack since the modules would be used to attack machines in theory (except for the reporting ones).

From this UI it pulls the json file from the havoc-store website and then allows you to view each plugin in a convenient way and install them directly inside of havoc.
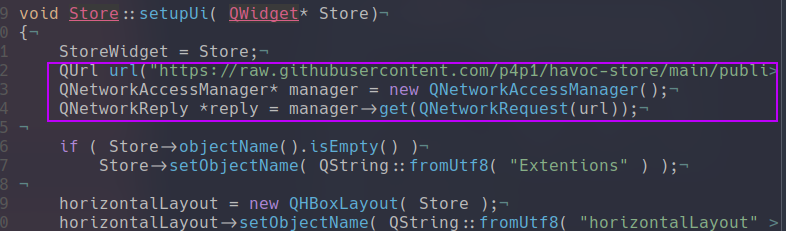
This took me a bit longer than the rest to build since the only experience I had from QT was with the python API and reverse engineering the code from the rest of the client. So I just took a widget and modified it to have the different things I wanted. I took the main list table at the top to use for the table to pick the different modules and I used what I made for the tree view inside of the python API to do the inspect panel.

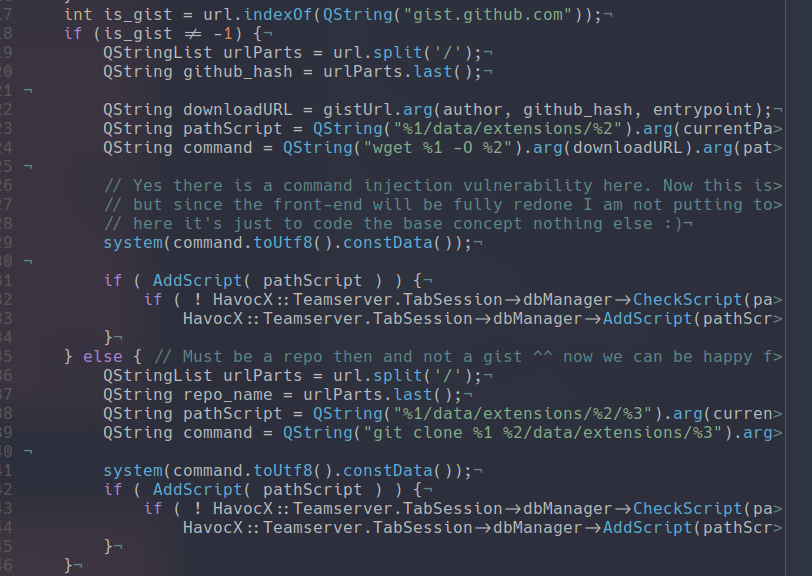
Now you can see in the previous screenshot when I setup the UI the first thing I do is connect to github and retrieve that amazing JSON file! From there the only challenging thing to actually code is the download for that I just used a rudimentary string compare / find. Where I look at the url if it is a gists or a actual repo from that I know how to download the file:

I hope you enjoyed this quick blog post do follow me on github and linkedIn to see my latest advancements in penetration testing and red team stuff. I'm actually thinking of making a email list or something of the sorts to update people on my posts more frequently. I am currently doing cybernetics and apt labs so there will not be as much posts for the next few weeks but after that I will be working on the pinephone and maybe more red team building content so stay tuned! I also was thinking of diverting from "work" related content and put more fun things on this blog post like cooking recipes.
Categories
Other posts
p3ng0s
Questions / Feedback
Donate

If you like the content of my website you can help me out by donating through my github sponsors page.