LinkedIn Marketing Github Workflow
Created on Mon. 17 Oct 2022
Lately I've been looking at building a business. I spent a lot of time creating work proposals for freelance and such and I remembered when I used to post on linkedIn every time I did a blog post. I did stop at some point out of laziness but after looking through the API of linkedin I thought I should just automate it.
I previously used a github action to automate my RSS feed on my github profile and create a github action for my TryHackMe badge so I thought making a github action for this task would be perfect! In this post I will cover how it is built and the troubles I had during the development.
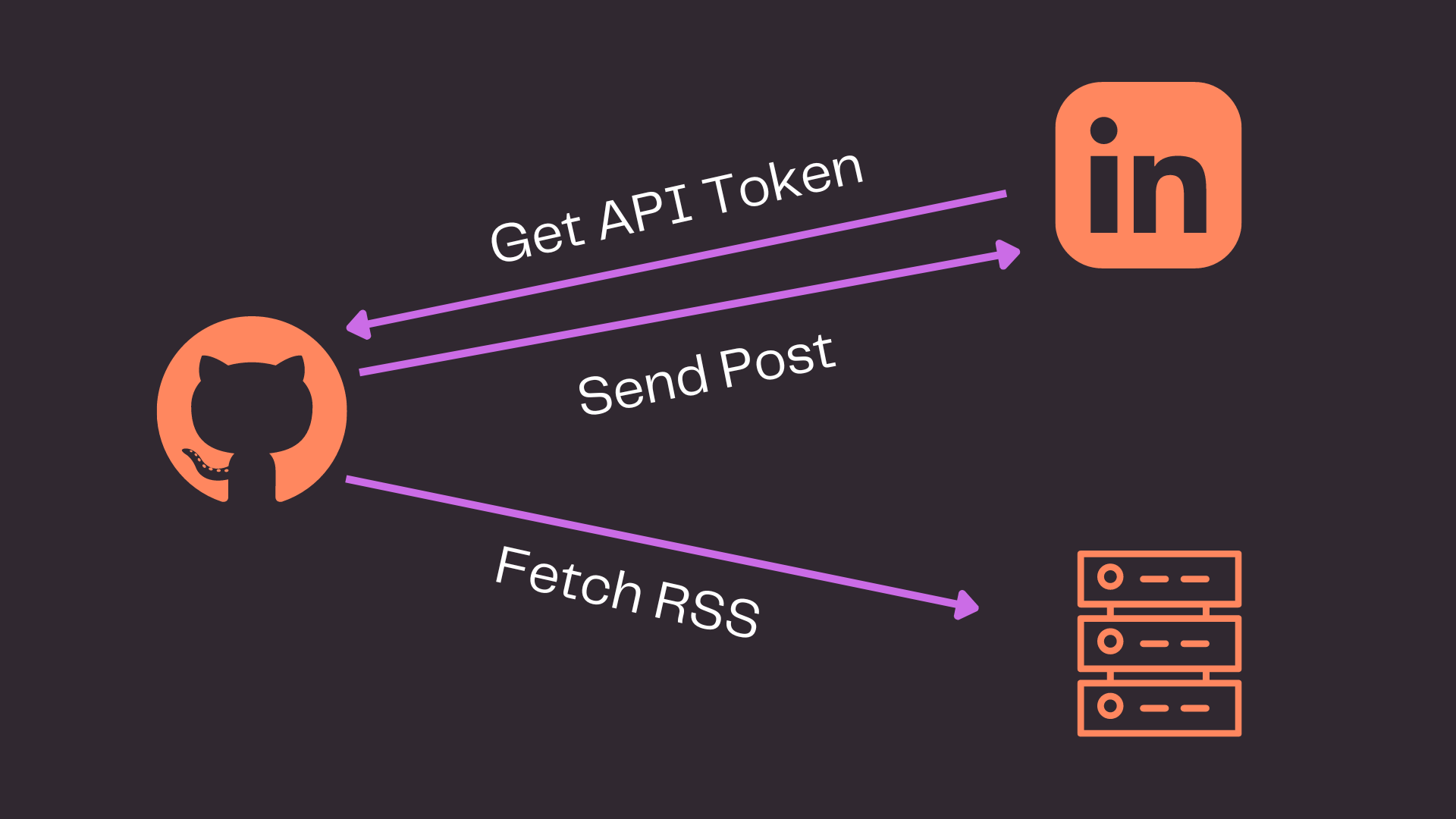
How It Works
The concept is pretty easy the workflow just gets the latest blog post on my RSS feed which I usually locate at index 0 which makes it easy to retrieve. It then fetches from the provided API token the user id of the user and sends a post to that account.

Explaining the project like that makes it look very simple but the pain that it is to understand the linkedin API literally made me spend the day on this 😢.
The LinkedIn API pain
Basically to use this project you need to be able to login with your account so that it can post on it. I spent a while to setup oauth2 to work. Basically linkedin asks you to have a company registered to be able to get API keys on it so I spent 2 seconds to make mine and then I had access to all of them keys :) follow it here. I then started to make a dummy html page to test out oath2. Dumb decision was made here you will see why later.

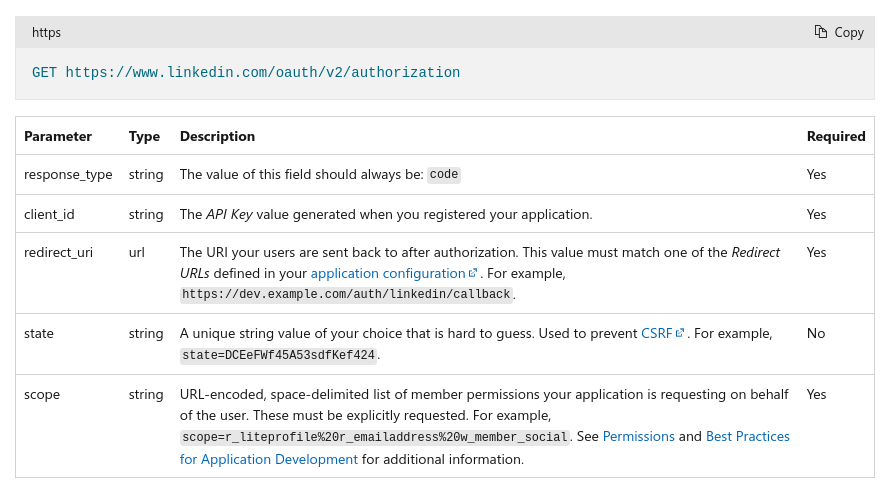
I instantly jumped to this section here and started implementing the oauth2 workflow on my page:

Basically you enter your API ClientID sign-in to linkedin then you get redirected to the page, type in your API Client Secret in the prompt and you should see in the middle of the page the token.

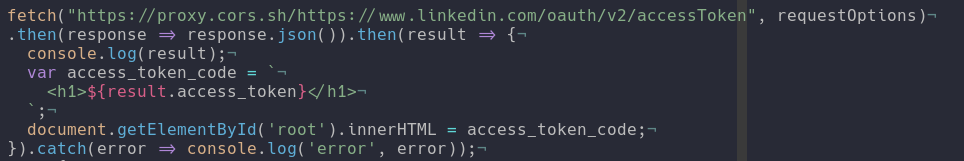
Now the problem with that method that I totally forgot about is CORS. Because I want it to be independent from a server I have it set-up so that it is 100% front-end based. I then set-it up so that it bypasses everything with a CORS bypass proxy from someone else. After that I decided to go back on the documentation and saw that I didn't need to do that and just generate the token:

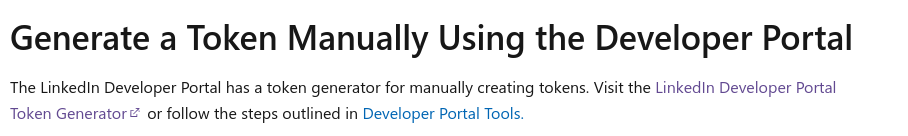
I felt so fucking dumb then so I just went through the portal and did it:
After setting all of that up I then moved on to writing the rest of the workflow.
Building the node App
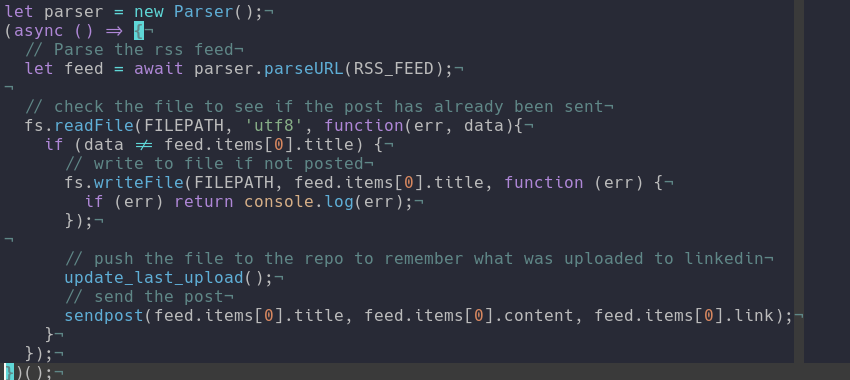
After that everything was a lot more stream lined I just had to get the requests working with the RSS Parser. It really wasn't that hard the main function is around 20 lines and the rest of the file is just a few fetch and git commands.

I basically fetch the RSS feed stored in the environment variable using parseURL I then check if in the file provided if the latest blog post title matches the saved one if not update the file on the github repo and send the post on the linkedin profile.
If you think this project is cool you can obviously use it on your own profile by going on the github marketplace page. This was a really fun project to build and if you like it please give it a little star :). I have an other github workflow that you can use which I provide in the cards on the right or at the bottom of the page. I might do a few blog posts about marketing and stuff like that in the future and I think I might use the linkedin business profile for writing more general posts about IT and Cybersecurity so do follow if interested.
thm-badge-workflow

A github workflow to add your tryhackme stats to your github profile.
store | How it was build | repoBook a phishing campaign

You can book a phishing campaign from me on your organisation by contacting me.
LinkedIn or twitter / X. I also use twitter as a platform to update on new posts!linkedin-marketing-workflow
A github workflow to add your post on LinkedIn when a RSS feed is updated.
store | How it was build | repoQuestions / Feedback
Donate

If you like the content of my website you can help me out by donating through my github sponsors page.